تفاوت ui و ux چیست؟


برای اینکه به تعریف طراحی ux و ui بپردازیم در ابتدا، اجازه دهید به این سؤال پاسخ دهیم: طراحی UI و طراحی UX چیست و تفاوت بین این دو چیست؟
به بیان ساده، UI این است که همهچیز چطور به نظر میرسد، UX این است که چگونه کار میکند. UX فرآیند است درحالیکه UI یک دستاورد خروجی است. بیایید دقیقتر توضیح دهیم …
طراحی واسط کاربری user interface
طراحی سایت و واسط کاربری UI یک حوزه وسیع است. بهصورت تئوری واسط کاربری ترکیبی از محتوا (اسناد، متون، تصاویر، ویدیو و غیره) از (دکمهها، برچسبها، فیلدهای متن، چک باکسها، لیست کشویی، طراحی گرافیکی و غیره) و رفتار (اگر روی کلیک / کشیدن / تایپ چه اتفاقی میافتد) است.
بهعنوان یک طراح UI، هدف شما ایجاد یک رابط کاربری است که جذاب باشد، و همچنین یک واکنش احساسی از طرف کاربر ایجاد کند تا محصولات شما را دوستداشتنی و زیبا سازد.
زمانی که من شروع بهکار کردم، چیزی که از مربیام یاد گرفتم این است که راهنمای تور سفر را به محصول شما هدایت کند. برنامه / وب سایت خود را بهعنوان یک سفر تصور کنید. هر کاربری که برنامه شما را پس از دیدن آن در اپ/وب استور دانلود میکند، از طریق استفاده از این اپلیکیشن، دستیابی به اهداف یا تکمیل وظایف درون برنامه در یک سفر انجام میشود.. و این سفر باید لذتبخش باشد.
و شما، بهعنوان طراح app هنرمندی هستید که این سفر را طراحی میکنند. پس شما نمیخواهید همه اطلاعات را روی صفحه قرار دهید، به این امید که کاربر آن را انتخاب کند. که نقطه مقابل یک UI خوب است.
درعوض، شما راهنمای تور هستید که کاربر را به یک سفر شگفتانگیز از طریق برنامه خود سوق میدهد. و برای این منظور، شما باید بتوانید توجه آنها را از جایی بهجای دیگر معطوف کنید.
طراحی تماماً چیزی در مورد یادگیری استفاده از نرمافزار طراحی نیست هرچند که این مساله قطعاً مهم است. نرمافزار مثل شمشیر یک طراح است. برای مبارزه با نبرد به شمشیر احتیاج دارید، اما این تنها چیزی نیست که شما باید یاد بگیرید علاوه بر کار کردن با نرمافزارهای طراحی شما باید استراتژیها، فرایندها، فنون و نکات مبارزه / بازی را یاد بگیرید تا بتوانید در آن برنده شوید. در طراحی, شما نیازمند فکر بکر، آزمایش، تست و درک کاربران شما و سفر آنها در طول استفاده از محصول شما هستید.
مزایای داشتن محصولی که به خوبی طراحی شده باشد این است که شما نرخ حفظ کاربر بالاتری خواهید داشت.
چیزهایی که باید در مورد ایجاد UI لذتبخش به یاد داشته باشید
روی یک صفحه، مردم همیشه بزرگترین، بولدترین و درخشانترین را ابتدا میخوانند.
این طبیعت انسان است. توجه ما طوری پراگرم شده که بزرگترین، بولدترین، و روشنترین بخش را ببینیم. و سپس به سمت کوچکتر و کمرنگتر و کمتر درخشان حرکت میکند. شما بهعنوان یک طراح میتوانید از این اطلاعات برای بهدست آوردن تجربه کاربر خود استفاده کنید.

اهمیت هم ترازی Alignment
Alignment یک جنبه بنیادی از طراحی UI است. و یک اصل مهم طراحی این است که: تعداد سطرهای همتراز را به حداقل برسانید. این قابلیت خوانایی را بهبود میبخشد و طراحی را به چشم دلپذیر میکند

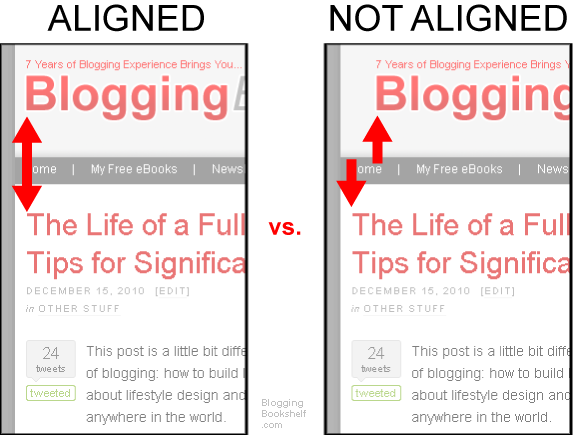
در تصاویر بالا، تصویر سمت چپ, یک خط همترازی دارد. درحالیکه تصویر سمت راست دارای چهار خط است.
این یک مثال دیگر از این است که چگونه خطوط کمتر میتوانند تفاوت زیادی در بهبود طراحی داشته باشند. تصویر سمت چپ خطوط توازن زیادی دارد، درحالیکه طرف راست فقط یک خط دارد و برای چشم دلپذیرتر است!

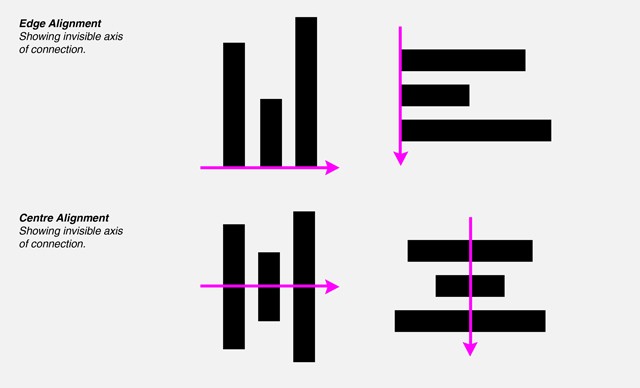
ترازبندی عناصر را بهصورت میتوانید انجام دهید:
Alignment تمام عناصر را به چپ یا راست و درست روی یک خط تنظیم کنید. یعنی آنها را چپچین یا راستچین کنید.
عناصر صفحه را وسطچین کنید. معمولاً در طراحی سایت حرفهای عناصر را راستچین میکنیم، اینکار را در نرمافزارهای طراحی مانند فتوشاپ میتوان با استفاده از خط کش و خطوط راهنما بهسادگی انجام داد.

تمام توجهها را به طراحی خود جلب کنید.
باید به هر چیزی که در طرحهای شما هست توجه کنید. حتی نکات ریز، برای اینکه یک طراح بزرگ باشید، باید توجه زیادی بر روی تمام عناصر کار داشته باشید.
طراحی UI برای ایجاد تجربه برای کاربران با هدایت توجه آنها به چیزهای مهم مختلف است.
برای استایل دادن به متنها برای جلبتوجه کاربر:
- اندازه آن را بزرگتر یا کوچکتر کنید.
- از فونت به ولد و رنگ روشنتر استفاده کنید.
- از فونتهای درشتتر و به ولد بهجای نازک و سبک استفاده کنید.
- کلمات را ایتالیک یا با حروف بزرگ کنید.
- فاصله بین هر یک از حروف را افزایش دهید تا اندازه کلی کلمات بیشتر شود.
مهمترین چیز در هنگام طراحی وبسایت حرفه ای تست کردن است! مطمئن شوید که همهچیز را امتحان کردهاید: رنگها، فونتها، رنگها، زوایا، هم ترازی، چیدمان و غیره.
طراحی تجربه کاربری User Experience Design
طراحی تجربه کاربری UX در مورد ایجاد تجربه کابری لذتبخش هنگام استفاده از وب سیایت یا اپلیکیشن شما است.
برای اینکه بدانید طرحتان از UX خوبی برخوردار است باید این 7 سؤال را از خودتان بپرسید.
قابلیت استفاده: استفاده کاربر از برنامه من برای چیست؟ کارکرد اساسی برنامه من چیست؟ کاربر دقیقاً با استفاده از این اپلیکشن چهکاری را انجام میدهد؟ حال چگونه میتوانم تعداد مراحلی را که کاربر برای دستیابی به آن در برنامه من دارد را به حداقل برسانم؟. مهمترین چیزی که کاربران من میخواهند با اپلیکیشن من بهدست آورند چیست؟ چگونه میتوانم دستیابی به این تجربه را هموار، سریع و لذتبخش کنم؟ مثلا برای طراحی سایت فروشگاهی با طراحی سایت شرکتی به یک شکل عمل نکنید.
پرسونای کاربران: باید بدانید که کاربران شما چه کسانی هستند و میخواهند از اپلیکیشن شما برای دستیابی به چه چیزی استفاده کنند؟ بهترین راه برای انجام این کار پرسونای کاربران شماست.
درخواست مجوزهای دسترسی: اگر برنامه موبایل شما نوتیفیکیشن ارسال میکند، یا نیاز به دسترسی به سرویسهای مکانیاب، یکپارچهسازی با رسانههای اجتماعی، ایمیل و غیره دارد، شما میدانید که شما به اجازه کاربر در یک پیام هشدار نیاز دارید که وقتی از برنامه شما استفاده میکنند بر روی صفحهنمایش داده میشود.
سعی کنید تمام مجوزها را بهصورت یک جا از کاربر نخواهید، بلکه هر زمان که کاربر از قابلیت جدیدی استفاده میکند نوتیفیکیشن مجوز را ارسال کنید.
ظاهر زیبا در برابر عملکرد: طراحی همیشه در مورد شکلدهی زیبا به عناصر، رنگ، فونتها، چیدمان و غیره نیست. در مورد عملکرد هم هست. همیشه به دنبال کارکرد مناسب در کنار طراحی زیبا باشید.
ایجاد سازگاری: از خودتان سؤال کنید که آیا برنامه من با برند من سازگار است؟ ناسازگاری و عدم تطبیق در طراحی سردرگمی ایجاد میکند. یک کاربر سردرگم یک کاربر ناراضی است. به ثبات فکر کنید، نه فقط ازنظر ظاهر بلکه ازنظر کارکرد.
سادگی: میتوانم کار کردن با برنامه را سادهتر کنم؟ مطمئن شوید که تمام مخاطبانتان میتوانند از برنامه به خوبی استفاده کنند
برنامه را ساده و کارآمد طراحی کنید: از خودتان سؤال کنید که آیا من برای کاربرم مشکلات مختلفی ایجاد کردهام؟ افراد دوست ندارند گیج شوند. پس در زمان طراحی و کد نویسی سعی کنید برنامه را ساده و درعینحال کارآمد طراحی کنید.
موضوع: طراحی وبسایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 کسب درآمد آنلاین با 10 راه پولساز بدون سرمایه
کسب درآمد آنلاین با 10 راه پولساز بدون سرمایه
 مزایای استفاده از فریمورک لاراول
مزایای استفاده از فریمورک لاراول
 معرفی پلتفرمهای less و scss
معرفی پلتفرمهای less و scss
 مزایا و معایب استفاده از فریمورک در برنامه نویسی سایت
مزایا و معایب استفاده از فریمورک در برنامه نویسی سایت

در بحث پیرامون این مقاله شرکت کنید