سئو تصاویر چیست و افزایش بازید سایت از تصاویر


سئو تصاویر یکی از پارامترهای بسیار مهم در سئوی داخلی سایت محسوب میشود و نقش مهمی در بهبود رتبه صفحه مورد نظر دارد. همان طور که میدانید صفحات گوناگون از یک وب سایت میتوانند در رتبههای مختلفی قرار داشته باشند. برخی از صفحات در برترین نتایج گوگل نمایش داده میشوند و برخی دیگر در رتبههای بسیار پایینتر قرار دارند. در واقع میتوان گفت که سئو تصاویر بخشی از سئوی محتوا به شمار میرود که تأثیر زیادی در جذب کاربران و بالا رفتن ترافیک سایت دارد. در این مطلب قصد داریم شما را با موارد مهمی از جمله چک لیست سئو عکس، بهینهسازی تصاویر، اهمیت استفاده از تصاویر یونیک و... آشنا کنیم.
چرا سئو تصاویر مهم است؟

سئو تصاویر بخش مهمی از سئوی محتوا محسوب میشود. زیرا جزئی از محتواست و باید آن را برای موتور جستجوی گوگل بهینه کرد. برخی از مدیران وب سایتها تصور میکنند که سئو تصاویر فقط برای گوگل است در صورتی که ما بسیاری از امور سئو را به منظور بهبود تجربه کاربری و افزایش میزان رضایت کاربران انجام میدهیم. زیرا اگر یک وب سایت در بهترین حالت خود قرار داشته باشد اما هیچ تلاشی برای جذب کاربر نکند جایگاهی نزد گوگل پیدا نخواهد کرد. پس میتوان نتیجه گرفت که سئوی تصاویر هم برای گوگل و هم برای کاربر امری ضروری شمرده میشود. بعد از اینکه تصاویر سایت را بهینه میکنید و حجم آنها را کاهش میدهید، کاربر برای لود شدن تصاویر شما نیاز به حجم زیادی از اینترنت ندارد.
طبق تحقیقاتی که صورت گرفته نشان میدهد که در سال ۲۰۱۸ بیش از ۲۰ % سرچهایی که در گوگل انجام شده در بخش image google بوده است. شخصی به نام دن مورگان توانست با بهینهسازی تصاویر خود در عرض ۴ روز به رتبه ۱ در image google برسد.
آیا تصاویر به سئوی سایت کمک میکنند؟

قطعاً سئو کردن تصاویر کمک زیادی به سئوی کلی سایت میکند. برای تفسیر بهتر این جمله یک مثال برای شما میزنیم. آیا تا به حال برای شما پیش آمده که در حال خواندن یک روزنامه باشید و خیلی زود از مطالعه آن منصرف شوید؟ معمولاً این وضعیت برای روزنامهها و مطالبی پیش میآید که هیچ تصویری در آنها استفاده نشده باشد. مطالعه مطالب در وب سایت هم به همین شکل است. اگر شما مطلب خود را بدون تصویر منتشر کنید قادر به حفظ طولانی مدت کاربر در آن صفحه نخواهید بود و نرخ خروج کاربر افزایش پیدا میکند که قطعاً یک امتیاز منفی نزد گوگل به حساب میآید.
شما برای حفظ کاربر در صفحه باید اقدامات مختلفی انجام دهید که یکی از آنها استفاده از تصاویر مرتبط، جذاب و البته کم حجم است. زمانی که تصاویر را سئو و فشردهسازی میکنید با سرعت بیشتری لود میشوند. توصیه میکنیم از تصاویر مرتبط با مطلب استفاده کنید تا پیام شما بهتر به کاربر انتقال پیدا کند و فهم آن آسان شود.
چک لیست سئو عکس

در چک لیست سئو تصاویر نکات مهمی وجود دارد که رعایت هر کدام از آنها تأثیر شگرفی در بهبود رتبه سایت شما نزد گوگل خواهد داشت. بهینهسازی تصاویر فقط در خصوص حجم آنها نیست. بلکه شما باید نام آنها را نیز بهینه کنید و از مشخصه alt بهره بگیرید. انتخاب نام مناسب برای تصاویر سبب میشود که به جایگاه مناسب خود در image google برسید. مورد دیگری که اغلب افراد و مدیران سایتها آن را نادیده میگیرند استفاده از تصاویر غیر کپی و یونیک است. همان طور که نباید محتوای متنی کپی را در سایت منتشر کرد، استفاده از تصاویر کپی که در سایتهای مشابه وجود دارد نیز ممنوع میباشد.
بهینهسازی نام تصاویر
اگر میخواهید تصاویر شما در بخش image google قرار بگیرد و رتبههای عالی نمایش داده شود باید چند نکته را رعایت کنید. اولاً اینکه از کلمات کلیدی محتوا برای تصویر استفاده کنید و هیچ گاه نامهایی مانند عدد، کاراکتر و.. استفاده نکنید. زیرا گوگل نمیتواند به خوبی آنها را بخواند. برای بیش از ۳ عکس در محتوا از کلمات کلیدی استفاده نکنید. بلکه بهتر است از کلمات کلیدی مرتبط نیز بهره بگیرید تا نتایج بیشتری به کاربران نمایش داده شود.
اگر نامی که میخواهید برای عکس انتخاب کنید از دو یا چند کلمه تشکیل شده است آنها را با ( - ) از یکدیگر جدا کنید. توصیه میکنیم از کاراکتر فاصله استفاده نکنید. زیرا تأثیر نامناسبی بر روی سئو تصاویر میگذارد. به طور مثال اگر کلمه کلیدی شما " پرورش گیاهان آپارتمانی" است باید آن را اینگونه بنویسید: " پرورش- گیاهان-آپارتمانی ".
بهینهسازی حجم تصاویر

برای بهینهسازی حجم تصاویر نرمافزارها و افزونههای مختلفی وجود دارند که میتوان به Smush، MinifyWeb، TinyPNG و GIMP اشاره کرد. علاوه بر این موارد سایر نرمافزارها نیز وجود دارند که میتوانند حجم تصاویر را بدون از بین رفتن کیفیت، کاهش دهند. استفاده از این قابلیتها سبب میشود که سرعت سایت شما در لود کردن تصاویر بالا رود. بهترین فرمت برای آپلود عکسها در سایت JPEG است. البته فرمت PNG نیز کاربرد زیادی دارد. اما استفاده از فرمت JPEG سازگاری بیشتر با سئو دارد.
یکی از مهمترین نکاتی که به منظور آموزش سئو تصاویر به آن اشاره میکنیم این است که سعی کنید حجم عکسها کمتر از ۱۰۰ کیلوبایت باشد. همچنین طول و عرض تصویر را در هنگام آپلود در نظر داشته باشید. توصیه میکنیم ابعاد عکس با صفحه نمایش مطلب هماهنگی داشته باشد. استفاده از تصاویر خیلی بزرگ یا خیلی کوچک از نظر بصری جذابیتی برای کاربر ندارد.
استفاده از مشخصه alt یا متن جایگزین

گوگل به وضوح به ارزش متن جایگزین یا alt اشاره کرده است. هنگامی که شما از مشخصه alt برای تصاویر خود استفاده میکنید چند مزیت عمده به همراه دارد. اولین مورد این است که اگر به هر دلیلی تصویر مورد نظر برای کاربر لود نشد، این مشخصه به جای تصویر نمایش داده خواهد شد و کاربر متوجه میشود که این تصویر چیست و چه مشخصهای برای آن در نظر گرفته شده است. به طور معمول متن alt در گوشه سمت چپ تصویری که لود نشده نمایش داده خواهد شد.
مزیت دیگری که استفاده از این مشخصه دارد برای افراد نابیناست. این افراد میتوانند با استفاده از نرمافزارهای مختلف اقدام به خواندن این مشخصهها کنند. هنگامی که شما از مشخصه alt یا متن جایگزین استفاده میکنید گوگل ارزش بیشتری به آن تصویر میدهد و سبب بهبود رتبه آن خواهد شد. متن جایگزین در هنگام آپلود تصویر انتخاب میشود و انتخاب آن بر عهده مدیر وب سایت است. بهتر است این مشخصه بر اساس کلمات کلیدی و کلمات مرتبط انتخاب شود.
استفاده از تصاویر یونیک
بارها تأکید کردهایم که موتور جستجوی گوگل علاقهای به محتوای کپی ندارد. شاید تصور کنید منظور از محتوا، محتوای متنی و نوشتاری است. در صورتی که تصاویر هم بخشی از محتوا محسوب میشوند و باید قواعدی را برای آنها در نظر گرفت. اگر دو وب سایت را در نظر بگیرید که از نظر محتوا یکسان باشند اما تصاویر یکی از آنها کاملاً کپی و تصاویر دیگری یونیک باشد به خوبی متوجه میشوید که وب سایت دوم در رتبه بهتری قرار میگیرد. برای اینکه بتوانید به منظور اجرای سئو تصاویر از عکسهای یونیک استفاده کنید با ما همراه باشید تا نکات مهمی را در این خصوص به شما عزیزان بگوییم.
بهترین روش برای خلق تصاویر یونیک استفاده از نرمافزارهایی نظیر فتوشاپ است. تولید تصاویر در فتوشاپ میتواند بر اساس سایز دلخواه شما باشد. بهتر است کیفیت تصاویر را در بهترین حالت انتخاب کنید و سپس با استفاده از سایر نرمافزارهایی که در بخش " بهینهسازی حجم تصاویر " به آنها اشاره کردیم اقدام به کاهش حجم آنها کنید. توصیه میکنیم تصاویری تولید کنید که کاملاً مرتبط با موضوع باشد. برای بهبود سئو تصاویر میتوانید از واتر مارک استفاده کنید. واتر مارک به معنای درج لوگوی سایت در گوشه تصویر است. با این کار قانون کپی رایت را برای خود در نظر گرفتهاید.
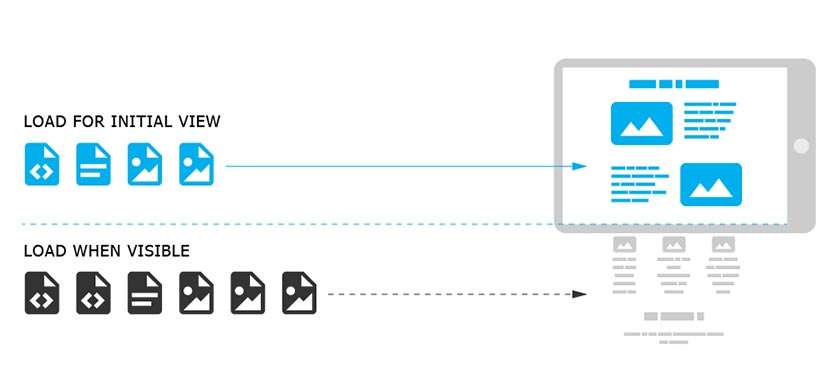
فعالسازی lazy load

فعالسازی افزونهای به نام lazy load به قابلیتی اشاره دارد که تصاویر را هنگام اسکرول کردن لود میکند. لود کردن تصاویر در حین اسکرول کردن به طور خودکار انجام خواهد شد و این کار را مرورگر اجرا میکند. به همین دلیل سرعت بازگذاری عکسها به میزان چشمگیری افزایش پیدا میکند. با فعالسازی lazy load دیگر نیاز نیست کاربر برای دانلود کردن هر کدام از تصاویر زمان و ترافیک زیادی در نظر بگیرد.
برای سایتهای وردپرسی افزونههای بسیار مختلفی طراحی شده که نصب هر کدام از آنها میتواند امکان جدیدی به سایت شما اضافه کند. افرادی که به کدنویسی مسلط هستند میتوانند به منظور ایجاد این امکانات از کدها در سورس سایت استفاده کنند و با نصب تعداد زیادی از افزونهها، سرعت سایت را با اختلال مواجه نکنند.
استفاده از سایز استاندارد تصاویر
همان طور که اشاره شد یکی از نکاتی که باید در زمینه آموزش سئو تصاویر به آن توجه داشته باشید، ابعاد استاندارد عکس هاست. ابعاد تصاویر باید بر اساس صفحات وب سایت در نظر گرفته شوند. اگر این ابعاد را رعایت نکنید، وب سایت به طور خودکار ابعاد را تنظیم میکند و این امر میتواند باعث افزایش حجم تصاویر شود. بهترین روش برای بهینهسازی ابعاد تصاویر این است که حداکثر عرض را برای آنها اعمال کنید تا بعد از آپلود آن در سایت، سئوی تصویر به بهترین شکل انجام شود.
استفاده از فرمتهای جدید تصاویر مانند webp و avif

فرمتهای webp و avif برای ذخیرهسازی تصاویر مورد استفاده قرار میگیرند. این فرمتها میتوانند حجم تصویر مورد نظر را کاهش دهند اما کیفیت آن را تغییر ندهد. حتماً تا کنون در هنگام ذخیرهسازی تصاویر با این فرمتها مواجه شدهاید. فرمت webp که در تلفظ وب پی خوانده میشود برای نخستین بار در سال ۲۰۱۰ معرفی شد و همچنان نیز در حال ارتقا و پیشرفت است. در حال حاضر اغلب مرورگرهای محبوب مانند گوگل کروم، فایرفاکس و اپرا از آن پشتیبانی میکنند.
فرمت avif فرمت جدیدتری برای تصاویر است که میتوان با نصب افزونه در وردپرس یا تغییرات جزئی در کد های سایت آن را به سایت اضافه کرد. اما توجه داشته باشید که از آنجایی که این 2 فرمت هنوز توسط تمام مرورگرها پشتیبانی نمیشوند، باید از فرمت jpg به عنوان جایگزین برای مرورگرهای قدیمی استفاده کنید. به این منظور میتوانید از کد زیر استفاده کنید.
<picture>
<!-- load avif if supported -->
<source srcset="img/image.avif" type="image/avif">
<!-- load webp if supported -->
<source srcset="img/image.webp" type="image/webp">
<!-- load in case no `source` format applies
and use attributes for presentation -->
<img src="img/image.jpg" alt="Alt Text!">
</picture>افزودن تصاویر به نقشه سایت

استفاده از نقشه سایت برای تصاویر هم یکی از روشهای بهینه سازی تصاویر است، که با استفاده از آن تصاویر سایت را برای گوگل قابل دسترسی خواهید کرد. در وبسایتهای وردپرسی میتوانید اینکار را با استفاده از پلاگین یواست سئو انجام دهید. در صورتی که از سایتهای اختصاصی استفاده میکنید، باید از ساختار xml زیر برای نقشه سایت تصاویر استفاده کنید.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
</url>
</urlset>فعالسازی کش مرورگر
با فعالسازی کش، تصاویر، منابع استاتیک مانند: css و js ها در مرورگر کاربر کش یا ذخیره خواهند شد و دفعه بعد که کاربر به سایت شما مراجعه کند صفحه سایت زودتر لود خواهدشد، برای فعالسازی کش در وبسایتهای وردپرسی کافی است از یکی از پلاگینهای کش مانند: WP Rocket، W3 Total Cache و یا سایر پلاگینهای کش استفاده کنید، اما در صورتی که سایت شما به صورت اختصاصی کدنویسی شده است کافیست کد زیر را به فایل htaccess اضافه کنید.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>در این نوشته دررابطه با روشهای بهینه سازی تصاویر برای بهبود سئو سایت صحبت کردیم با استفاده از این روشها میتوانید در نتایج جست وجو تصاویر هم رتبه خوبی کسب کنید.
موضوع: بهینه سازی سایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 200 فاکتور مهم سئو و بهینه سازی سال ۲۰۲1
200 فاکتور مهم سئو و بهینه سازی سال ۲۰۲1
 رتبهبندی الکسا چیست؟ روش هایی طلایی برای بهبود آن!
رتبهبندی الکسا چیست؟ روش هایی طلایی برای بهبود آن!
 گوگل ترندز چیست؟ آموزش استفاده از گوگل ترندز در سئو سایت
گوگل ترندز چیست؟ آموزش استفاده از گوگل ترندز در سئو سایت
 چک لیست سئوی داخلی - اصلی ترین نکات آن در سال ۲۰۲۲
چک لیست سئوی داخلی - اصلی ترین نکات آن در سال ۲۰۲۲

در بحث پیرامون این مقاله شرکت کنید