آپدیت الگوریتم GTmetrix براساس معیارهای Lighthouse گوگل


استفاده از GTmetrix برای تست سرعت سایت، یکی از روشهای متداول و مرسوم بین کارشناسان سئو است. همانطور که میدانید GTmetrix یک ابزار رایگان تست سرعت و عملکرد وبسایت است که با استفاده از استانداردهای مختلف عملکرد صفحات وب را تجزیه و تحلیل میکند و توصیههای مختلفی در مورد چگونگی بهینه سازی کد آنها به شما میدهد.

جیتیمتریکس در آپدیت جدید خود با اضافهکردن گزینههایی که قدرت گرفته از ابزار Lighthouse گوگل است، حرفهایتر از قبل عمل میکند. در این نسخه، تست مکان اضافه شده است و آیتمهای قدیمی PageSpeed/YSlow با معیارهای ابزار Lighthouse گوگل جایگزین شده است. با آمدن ابزار Lighthouse، الگوریتم جدیدی برای امتیازدهی جیتیمتریکس ایجاد شد که در کنار آن امتیازات جدید مربوط به عملکرد و ساختار وبسایت هم معرفی میشود.
با استفاده از دادههای جدید Lighthouse و تغیرات جدیدی مانند تبهای Summary ،Performance و Structure ، گزارشهای خوبی از عملکرد وبسایت خود خواهید داشت.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
در این مقاله تغییرات جدید الگوریتم GTmetrix، معیارهای Lighthouse گوگل را توضیح داده و در نهایت گزارش GTmetrix یک سایت را به صورت نمونه بررسی کردهایم. با ما همراه باشید.
چرا تغییر به Lighthouse ؟
درست است که کتابخانههای PageSpeed و YSlow در گذشته خدمات خوبی به ما میدادند ولی آنها فقط روی جنبه خاصی از عملکرد یعنی ساختار فرانتاند سایت شما تمرکز داشتند. تا قبل از این، جیتیمتریکس وبسایت شما را از نظر ارتقا سرعت پشتیبانی میکرد. برای اینکار روشهایی را با استفاده از ابزارهای PageSpeed و YSlow به شما ارائه میکرد و با امتیازدهی رتبه سایت شما را نشان میداد. امتیازها نشان میداد که تا چه اندازه به این ابزارها و روشهای ارائه شده، پایبند بودید. در بیشتر موارد، این نمرات و رتبهبندیها با عملکرد واقعی صفحه مطابقت داشتند، اما نمیتوان گفت که همیشه این اتفاق میافتاد.
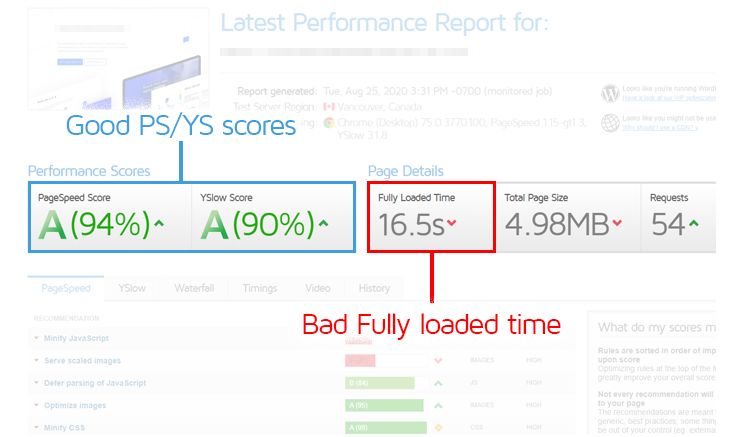
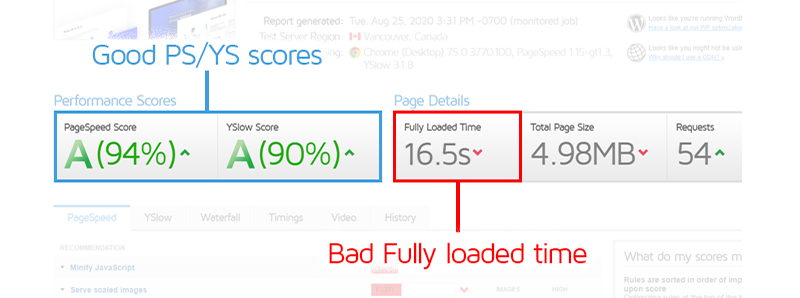
تا به حال به ترکیب امتیاز بالای PageSpeed/YSlow اما زمان بارگذاری خیلی کند برخوردهاید؟

کارشناسان سئو همیشه امتیازات PageSpeed/YSlow را نیمی از کار سئو در نظر میگرفتند. در هر صورت درک این موضوع که چطور یک وبسایت گزارش A/A گرفته اما سرعت بسیار پایینی دارد، سخت و مبهم بود.
معرفی Lighthouse
Lighthouse ابزاری اپنسورس از گوگل است که روشهای مختلفی برای ارزیابی صفحات وب ارائه میدهد. برخلاف ابزار قدیمی Google PageSpeed Insights، ابزار جدید Lighthouse یک صفحه وب را به روشهای مختلفی تجزیه و تحلیل میکند. با استفاده از این ابزار برای هر URL مواردی مانند قابلیت دسترسی، سئو، پایبندی به بهترین روشهای وب، برنامههای وب پیشرو و موارد دیگر را بررسی میکنید. Lighthouse استانداردهای بهروز و خوبی را در معیارهای عملکرد وب در نظر میگیرد. به همین دلیل جیتی متریکس تجزیه و تحلیل Lighthouse و عملکرد دادهها را در الگوریتم جدید خود ادغام کرده است و به راحتی میتوانید از آنها در سایت استفاده کنید.
Lighthouse بر روی تجربه کاربری تمرکز دارد
تفاوت بین PageSpeed/YSlow و Lighthouse در این است که Lighthouse بر تجربه کاربری متمرکز است.

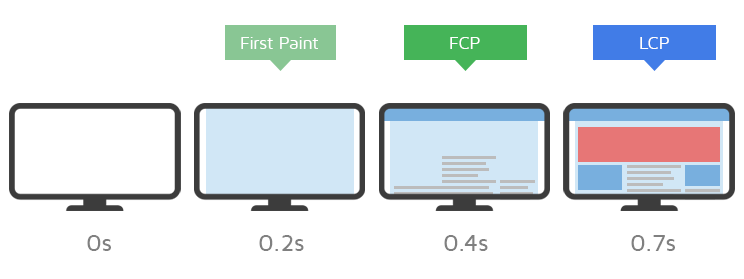
چیزی که این معیارها را متفاوت میکند این است که آنها زمانبندیهای مختلفی را که کاربر واقعاً تجربه میکند، ردیابی میکنند. به عنوان مثال لود شدن Largest Contentful Paint چقدر طول کشید؟
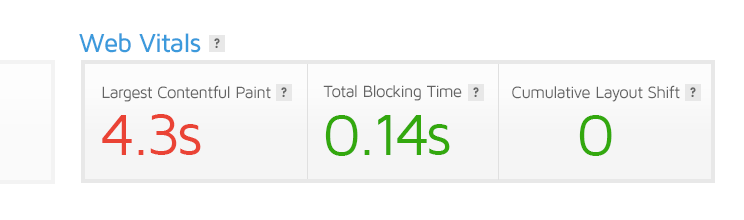
گزارشهای جیتیمتریکس از ویژگیهای Web Vital هم برخوردار هستند. گزارشهایی که عبارتند از معیارهای کلیدی گوگل که بر درک بازدیدکنندگان از عملکرد وبسایت شما تأثیر میگذارد.
رتبهبندی و امتیازدهی جدید GTmetrix
تیم جیتیمتریکس از سال 2010 تاکنون عملکرد وبسایتها را تجزیه و تحلیل کردهاند و از زمان انتشار Lighthouse در سال 2016 آن را دنبال و آنالیز میکردند و تمام آنچه که در طول یک دهه آموختهاند را با ترکیب معیارهای Lighthouse ارائه دادهاند. در نهایت چیزی که الان در آپدیت جدید جیتیمتریکس مشاهده میکنید، نمره و امتیازی متشکل از عملکرد و ساختار وبسایت شما است.
 این رتبهبندی، سیگنال بهتری از عملکرد کلی صفحه وب شما است چون هم ساختار فرانتاند و هم عملکرد واقعی بازدیدکنندگان وبسایت شما را در نظر میگیرد.
این رتبهبندی، سیگنال بهتری از عملکرد کلی صفحه وب شما است چون هم ساختار فرانتاند و هم عملکرد واقعی بازدیدکنندگان وبسایت شما را در نظر میگیرد.
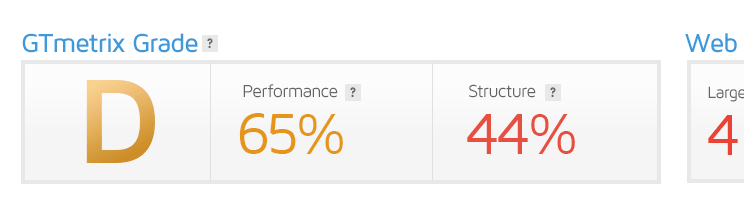
همانطور که گفته شد، رتبهبندی جیتیمتریکس از امتیازدهی به عملکرد و ساختار سایت تشکیل شده است:
امتیاز عملکرد بیشتر روی رتبهبندی جیتیمتریکس شما تأثیر میگذارد و شامل 6 معیار اصلی است که هر کدام ارزش مخصوص خود را دارند.
امتیاز ساختار ارزیابی انحصاری کمپانی جیتیمتریکس که از بررسی فاکتورهای Lighthouse و فاکتورهای آنالیزی خودشان نشات میگیرد. فاکتورهایی مانند بهینهکردن فایل CSS، کاهش زمان پاسخگویی سرور به درخواست و از این قبیل موارد که روی عملکرد سایت تاثیرگذار هستند.
Web Vitals چیست؟
Web Vitals توسط گوگل ارائه شده و معیارهای کلیدی موثر بر درک بازدیدکنندگان از عملکرد وبسایت است. در بروزرسانی جدید، Web Vitals را در کنار رتبهبندی جیتیمتریکس و در Performance/Structure پیدا خواهید کرد.
 هدف Web Vitals کاهش پیچیدگیها و تمرکز بیشتر روی موارد مهمتر یعنی Core Web Vitals است.
هدف Web Vitals کاهش پیچیدگیها و تمرکز بیشتر روی موارد مهمتر یعنی Core Web Vitals است.

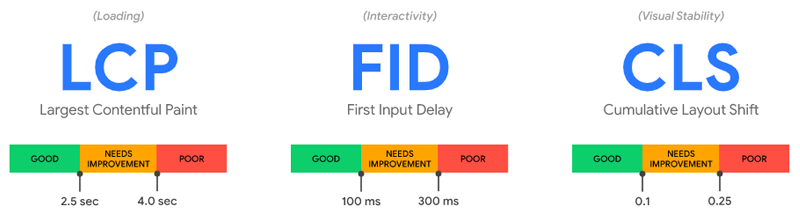
(LCP) Largest Contentful Paint: این گزینه عملکرد بارگیری صفحه وب شما را اندازهگیری میکند. مدت زمانی است که برای بزرگترین المان صفحه (خواه عکس باشد یا یک بلاک متنی) برای کاربر رندر میشود. نمره LCP زیر 2.5 ثانیه خوب است اما اگر بالاتر از 4 ثانیه باشد، نمره ضعیفی محسوب میشود.
(FID) First Input Delay: این گزینه تجربه تعاملی سایت شما را اندازهگیری میکند. یعنی مدتزمانی که کاربر اولین تعامل مثل کلیککردن روی یک لینک از سایت را داشته باشد. نمره FID کمتر از 100 میلیثانیه خوب است اما اگر بالای 300 میلی ثانیه باشد، ضعیف ارزیابی میشود.
Cumulative Layout Shift (CLS): این گزینه ثبات بینایی صفحه وب شما را اندازهگیری میکند. در واقع این ابزار بررسی میکند که وقتی کاربر در حال استفاده از سایت شما است، چه مقدار از بخشهای مختلف صفحه به دلایل فنی ثبات ندارد و جا و اندازه آنها ممکن تغییر میکند. نمره CLS کمتر از 0.1 نشان دهنده تجربه کاربرپسند است، اما 0.25 به بالا ضعیف است.
معیارهای Core Web Vital تجربه کاربر را بهتر نشان میدهند. تمرکز روی این معیارها به شما این اطمینان را میدهد که انرژی خود را روی بهینه سازی مواردی متمرکز کردهاید که تاثیر قابل توجهی در عملکرد وبسایت شما خواهند داشت. از طرفی گوگل اظهار داشت که امتیاز Core Web Vital از مه 2021 در الگوریتم رتبهبندی صفحات نقش بسزایی دارد. به همین دلیل این موارد برای سئو سایت شما خیلی ضروری هستند.
تبهای گزارشدهی جدید
علاوه بر اینکه طراحی ظاهری صفحه گزارشات جیتیمتریکس تغییراتی کرده است، تبهای Summary ،Performance و Structure هم به گزارشات آن اضافه شده است.
با کلیک بر روی هر تب، جزئیات بیشتری در مورد امتیازهای Lighthouse شما فراهم میشود و به شما این امکان را میدهد که روی بخش خاصی از عملکرد صفحه خود تمرکز کنید.
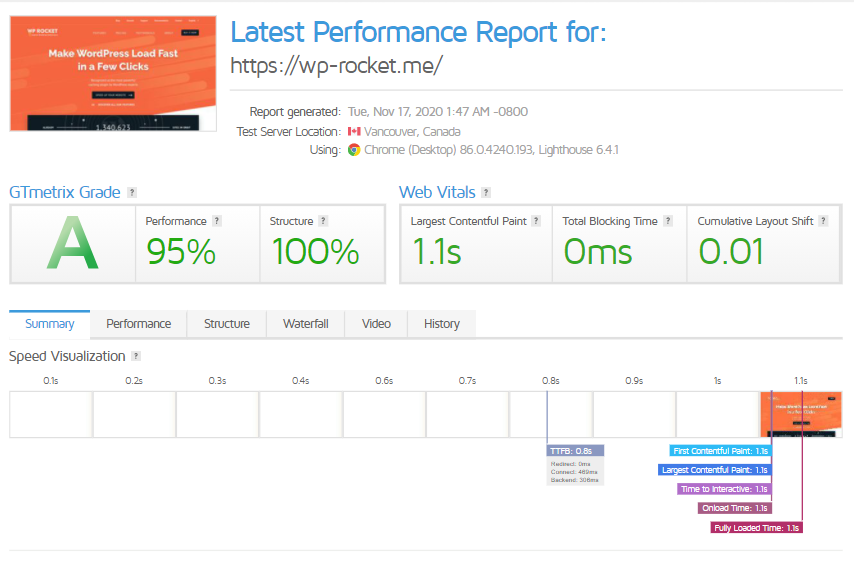
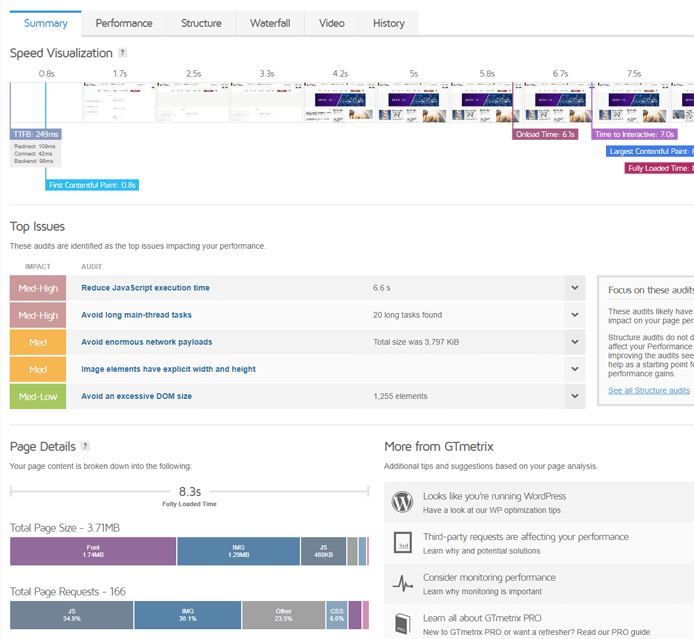
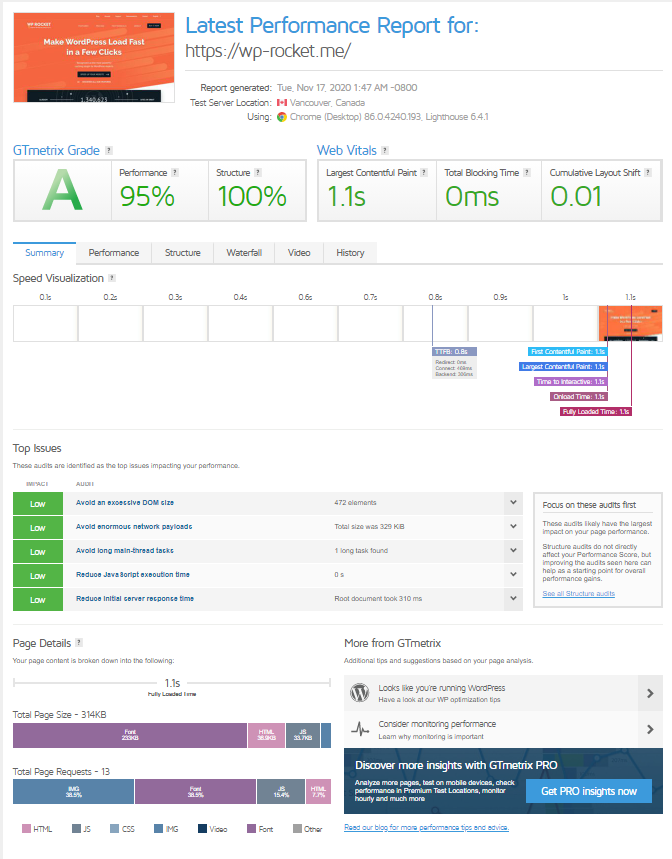
در گزارشهای جدید جیتیمتریکس، تب Summary است که یک تصویر کلی از عملکرد، ساختار و رفتار بارگذاری صفحه وب شما را نشان میدهد.

تبهای Timings قبلی و PageSpeed/YSlow به ترتیب با تبهای Performance و Structure جایگزین شدهاند.


البته تبهای Waterfall ،Video و History همچنان وجود دارند و حتی اطلاعات بیشتری به معیارهای Lighthouse شما میدهند.
گزارشهای LEGACY GTMETRIX در مقابل گزارشهای جدید
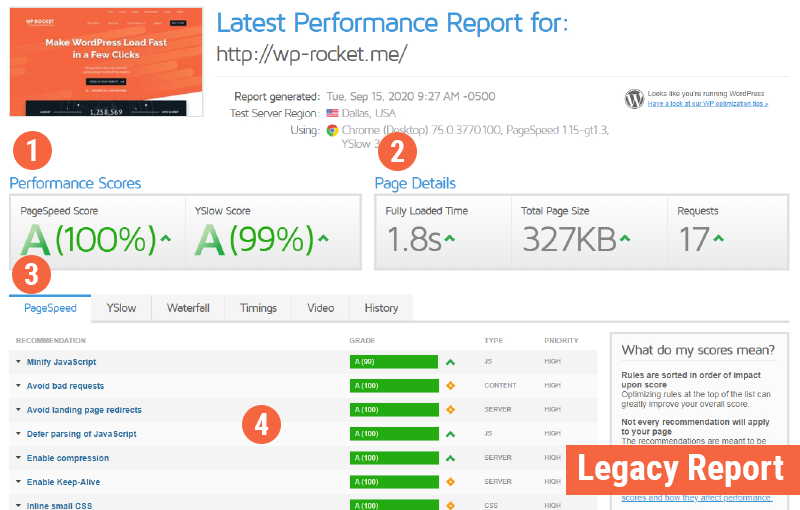
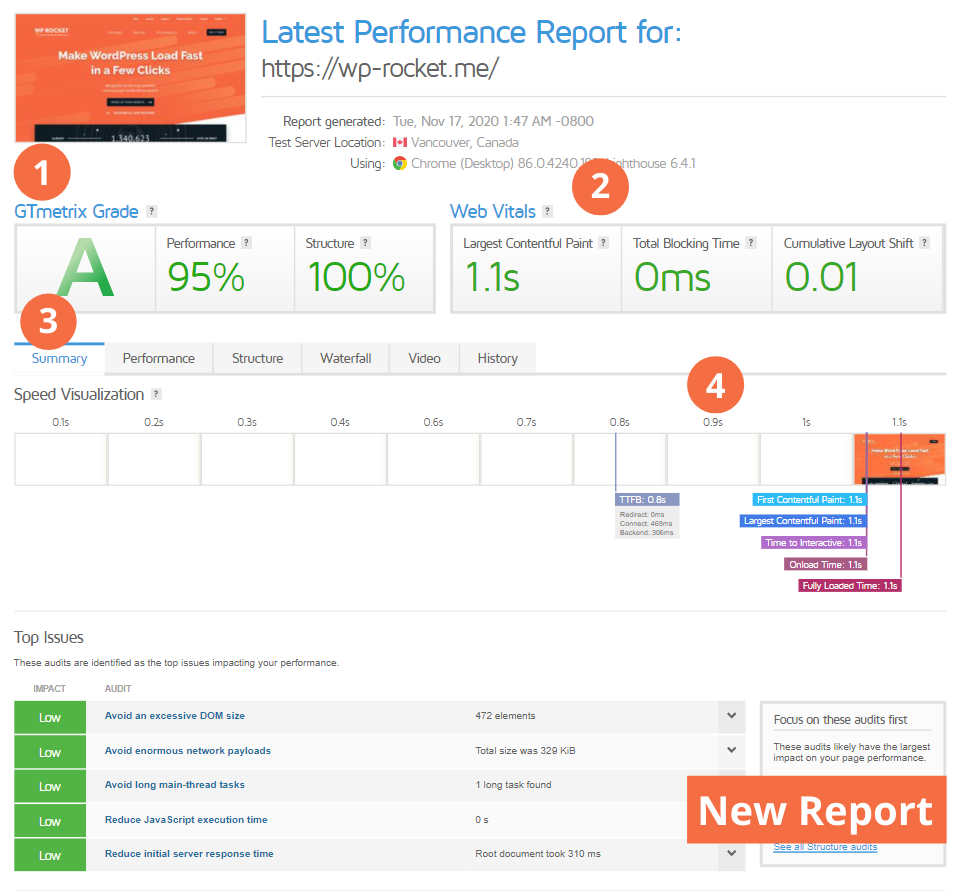
گزارشهای Legacy GTmetrix ممکن است شبیه گزارشهای جدید GTmetrix باشد، اما این دو گزارش از نظر تمرکز و روش تست بسیار متفاوت از یکدیگر هستند. در ادامه آنها را یکبهیک مقایسه میکنیم و تفاوتهای آنها را توضیح میدهیم. بخشهای مهم با اعداد علامتگذاری شدهاند تا بررسی آنها برای شما آسان شود.

در ادامه یک توضیح دقیق از تفاوت بین هر دو گزارش را مشاهده میکنید.
1. Legacy Report امتیازات عملکرد فردی را با 2 نمره بر اساس کتابخانههای PageSpeed و YSlow رتبهبندی میکند. در اینجا تمرکز فقط بر روی ساختار صفحه وب است.
گزارش جدید GTmetrix یک نمره با یک حرف ارائه میدهد که عملکرد کلی وبسایت را منعکس میکند. در این گزارش دو امتیاز درصدی بر اساس عملکرد و ساختار سایت را مشاهده میکنید. امتیاز عملکرد با امتیاز عملکرد Lighthouse قابل مقایسه است، در حالی که امتیاز ساختار ارزیابی GTmetrix در مورد چگونگی پایبندی صفحه وب به بهترین روشها است.
2. Legacy Report جزئیات صفحه را با آمار خام مانند Fully Loaded Time ،Total Page Size و Number of Requests به شما نشان میدهد. این آمار به شما دیدی از تجربه بازدیدکننده متوسط سایت شما نمیدهد.
گزارش جدید GTmetrix معیارهای Core Web Vital یعنی Largest Contentful Paint, Total Blocking Time و Cumulative Layout Shift را به شما نشان میدهد. این معیارها در واقع پیشزمینهای از تجربه کاربری است که به بازدیدکنندگان خود ارائه میدهید.
توجه داشته باشید که Lighthouse نمیتواند FID را اندازهگیری کند چون ورودی کاربر وجود ندارد. به همین دلیل این ابزار متریک TBT را به عنوان پروکسی در نظر میگیرد. تا زمانی که TBT بهتر شود، FID باید همین کار را در زمینه انجام دهد.
3. در گزارش جدید GTmetrix تبهای PageSpeed ،YSlow و Timings از Legacy Report با تبهای Summary و Performance و Structure tabs جایگزین میشود.
در صفحه نتایج اولیه، Legacy Report توصیههایی را بر اساس کتابخانه PageSpeed منسوخ شده به شما نشان میدهد، اما گزارش جدید GTmetrix یک نمای کلی تجسم سرعت را ارائه میدهد. این بررسی اجمالی، پس از ورود به وبسایت، به کاربران زمینه بیشتری در مورد معیارهای مربوط به تجربه بازدیدکنندگان خود میدهد.
در ادامه چند تب جدید را بررسی خواهیم کرد.

تب Summary مروری کلی بر عملکرد، ساختار و معیارهای رفتار لود را نشان میدهد. با این اطلاعات، میتوانید اولین تصویر از پیشرفتهای اصلی عملکرد مورد نیاز وبسایت خود را بدست آورید.

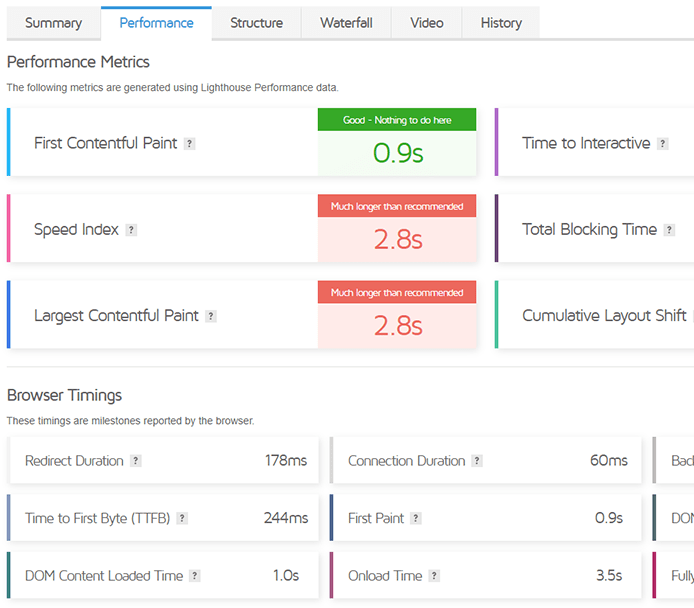
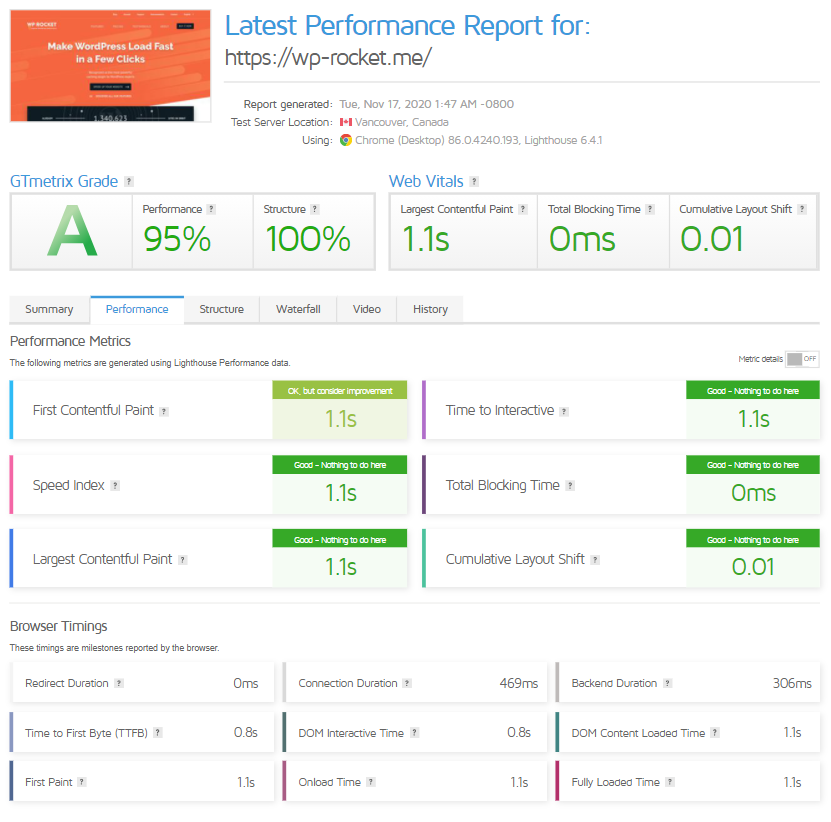
تب Performance دارای دو بخش است: Performance Metrics و Browser Timings
بخش Performance Metrics معیارهای تولید شده با استفاده از دادههای عملکرد lighthouse را با جزئیات نمایش میدهد.
Browser Timings هم همان گزارش Legacy GTmetrix Reports است.

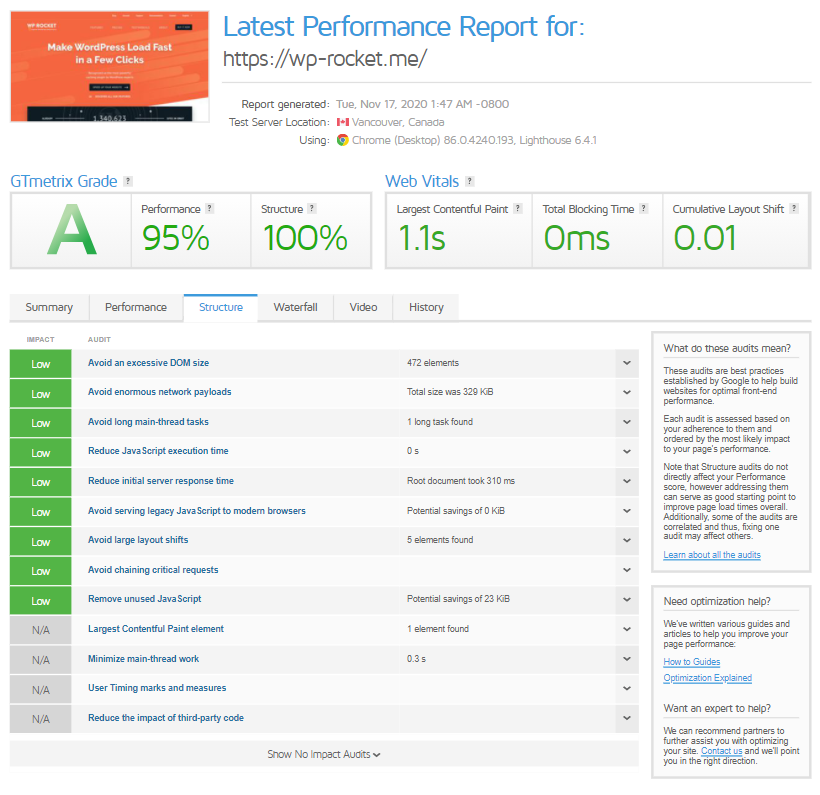
تب Structure نتایج ممیزیهای مختلف Lighthouse مربوط به ساختار صفحه را نشان میدهد. ترتیب ممیزیها بر اساس اولویت بیشترین تاثیر روی عملکرد وبسایت، نمایش داده میشود. روی هر ممیزی کلیک کنید تا با مشاهده جزئیات بیشتر، ببینید چه ریکوئستهایی تاثیرگذار بودهاند.
برای بهینه سازی سایت خود باهدف رسیدن به بهترین عملکرد میتوانید از تمام اطلاعات ارائه شده توسط GTmetrix استفاده کنید.
Fully Loaded Time و LCP
قبلا بهنظر میآمد که Fully Loaded Time معیار معناداری برای سنجش عملکرد یک سایت باشد اما این معیار، فقط یک تصویر کامل است از هر آنچه که کاربر در صفحه میبیند و چیز بیشتری مشاهده نمیکنیم.
به عنوان مثال، سایتهای حرفهای با صفحه وب سنگین، میتوانند با بهرهگیری از ارائه مشتری و سایر تکنیکهای عملکرد وب، مهمترین بخشهای صفحه وب را لود کنند و بعد از آن سایر سکشنهای صفحه را لود کنند. کاربران متوجه میشوند که صفحه سریعتر لود میشود و نتیجه آن تجربه کاربری بهتری است.

به دلیل چنین مسائلی، تیم W3 Web Performance و Google روش دقیقتری را برای سنجش عملکرد وبسایت یعنی LCP پیدا کردند.

معیار LCP مدت زمان صرفشده برای لود شدن بزرگترین تصویر یا بلوک متنی صفحه وب را اندازهگیری میکند. طبق نظر گوگل LCP باید در 2.5 ثانیه اول بارگذاری صفحه رخ دهد تا تجربه کاربری خوبی ارائه شود. اگر بیشتر از 4 ثانیه طول بکشد، تجربه کاربری ضعیفی است که منجر به افزایش نرخ پرش و پنالتی SEO میشود.
برنامههای جدید نسخه PRO
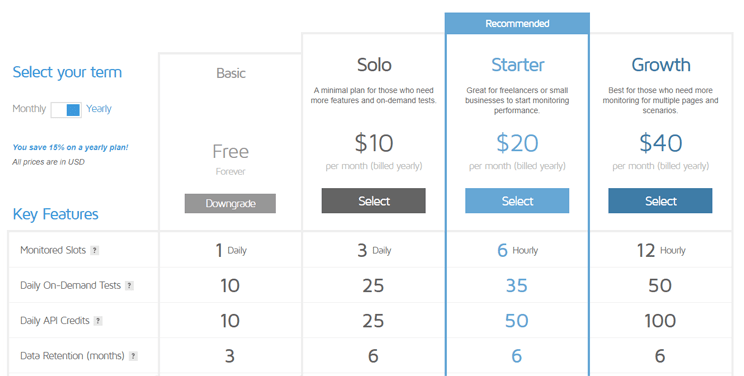
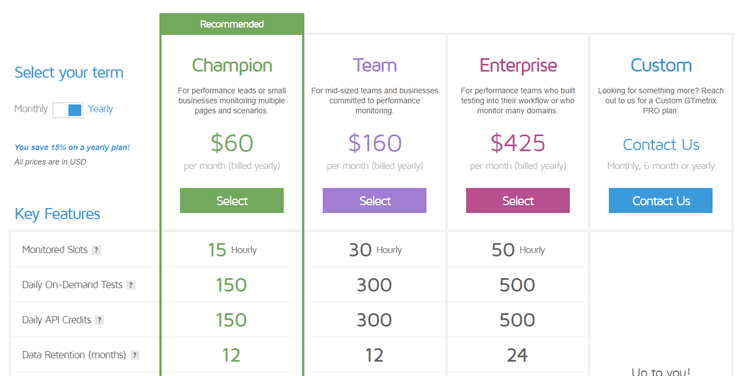
بروزرسانیها روی نسخه پرو جیتیمتریکس هم اعمال شده است. با در نظر گرفتن فیدبک کاربران از طریق نظرسنجیای که در پنل کاربری انجام شد و تجزیه و تحلیل نحوه استفاده، 6 طرح پیشنهادی جدید متناسب با انواع عملکرد وبسایت، جایگزین پلنهای برنز، نقره و طلا شده است.
این 6 طرح به 2 دسته تقسیم می شوند: 1. کاربر عادی و حرفهای 2. تیمها و شرکتها


به طور کلی جیتیمتریکس، محدودیتها و ویژگیهای استفاده از پلنها را متناسب با تغییرات سختافزاری مورد نیاز برای قدرت بخشیدن به آنالیزهای Lighthouse و همچنین الگوی استفاده معمول کاربران ما تغییر داده است.
چه اتفاقی برای پلنهای Legacy PRO خواهد افتاد؟
اگر در حال حاضر در حال استفاده از پلن Legacy Bronze ،Silver ،Gold یا Custom هستید، نگران نباشید! بلافاصله وارد نسخه پرو جدید نخواهید شد. تمام پلنهای PRO Legacy برای مدت زمان مشخصی برای کاربران فعلی نسخه پرو حفظ میشوند. به این معنی که هیچ تغییری در قیمتگذاری، اعتبارات API و ..ایجاد نخواهد شد و شما به گزارشهای Lighthouse جدید نیز دسترسی خواهید داشت!
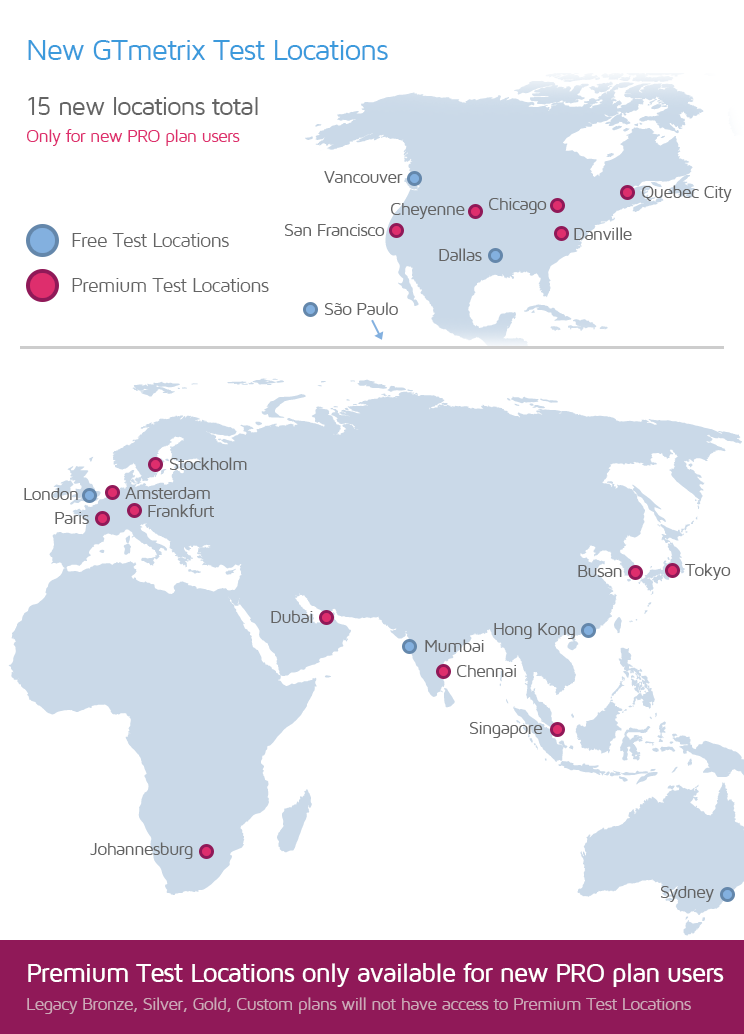
تست لوکیشنهای جدید
جیتیمتریکس در حال گسترش دامنه جهانی خود از 7 منطقه تست جهانی اصلی است و 15 تست مکان برتر را اضافه کرده است.

مکانهای جدید شامل:
- آمریکای شمالی
سانفرانسیسکو ، کالیفرنیا ، ایالات متحده آمریکا
Cheyenne، WY، ایالات متحده آمریکا
شیکاگو ، ایلی ، ایالات متحده آمریکا
دنویل ، VA ، ایالات متحده آمریکا
شهر کبک ، کانادا
- اروپا
امستردام. هلند
پاریس، فرانسه
فرانکفورت، آلمان
استکهلم سوئد
- آسیا و اقیانوسیه
سنگاپور
توکیو ژاپن
بوسان، کره جنوبی
چنای، هند
- آفریقا
ژوهانسبورگ، آفریقای جنوبی
- خاورمیانه
دبی، امارات متحده عربی
این مکانهای جدید پرمیوم فقط در برنامههای پرو جدید در دسترس خواهد بود. پلنهای Legacy Bronze Silver Gold و Custom به مناطق تست جدید دسترسی نخواهند داشت.
تغییرات بیشتر UX/UI
در ادامه برخی دیگر از تغییرات ایجاد شده در جیتیمتریکس را مشاهده میکنید:
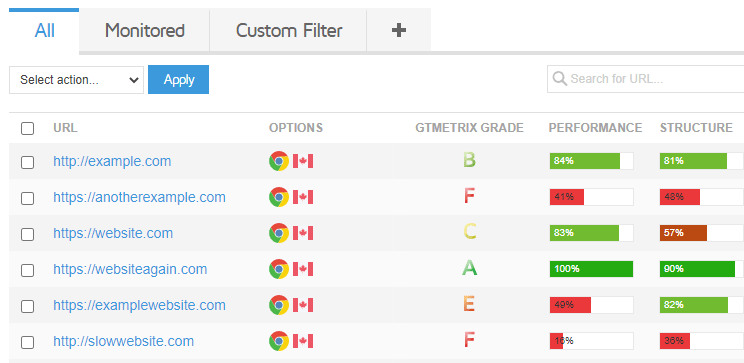
به روزرسانی داشبورد
داشبورد شما بهروز شده است تا آخرین نمره جیتیمتریکس و Performance/Structure وبسایت شما را نشان دهد.

تنظیم مجدد گزینههای تجزیه و تحلیل و تغییرات جعبه ابزار توسعهدهنده
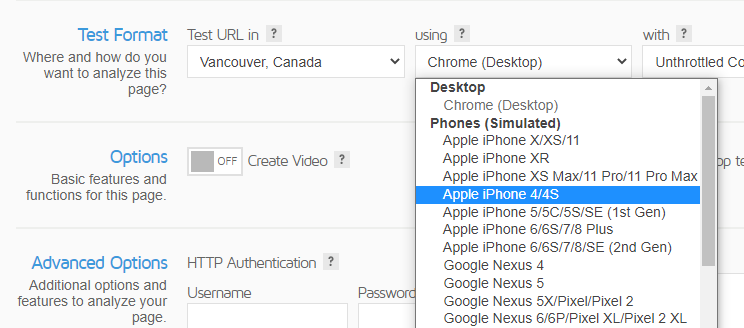
مجموعه اصطلاحات "Developer Toolkit" برداشته شده و همه گزینههای آن را در زیر گزینه Analysis Options تلفیق شده است. این تلفیق شامل جابجایی مجدد همه دستگاههای شبیهسازی شده در لیست کشویی "Using" در گزینههای تست فرمت است.

دستگاههای شبیهسازی شده جدید اضافه شده
8 دستگاه تلفن همراه جدید به لیست دستگاههای شبیهسازی شده اضافه شده است:
- Samsung S20/S20+/S20 Ultra
- +Samsung Note 10/10
- Samsung Note 20/20 Ultra
- +Samsung Galaxy Tab S7/S7
- Google Pixel 4/4 XL
- Google Pixel 5
- (Apple iPhone SE (2nd gen
- Apple iPhone 11
- Apple iPhone 11 Pro/11 Pro Max
- Apple iPhone 12/12 Mini/12 Pro
- Apple iPhone 12 Pro Max
در حال حاضر بیش از 30 دستگاه تلفن همراه اضافه شده است و همچنان قرار است به این لیست اضافه شود.
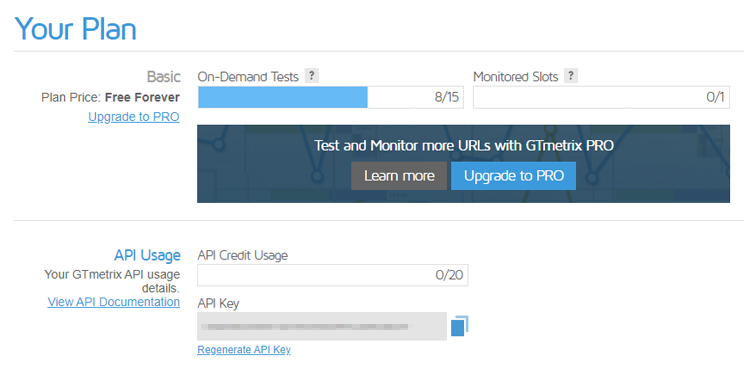
سازماندهی مجدد صفحه Settings/Account
"User Settings" شما الان صفحه "Account" است که حساب کاربری و جزئیات استفاده شما را نشان میدهد.

همه تنظیمات سطح حساب شما از جمله پروفایل، گزینههای پیشفرض تجزیهوتحلیل، تنظیمات ایمیل، استفاده از API و تنظیمات PRO در اینجا انجام میشود.
نتیجهگیری
سرعت و عملکرد، جنبههای اساسی ارائه یک تجربه کاربری دلپذیر به بازدیدکنندگان سایت شما هستند. رعایت این دو مورد به شما اطمینان میدهد که بازدیدکنندگان توجه خود را صرف محتوای سایت کردهاند و وقتشان در انتظار لود شدن وبسایت هدر نمیرود. اگر این دو المان را در دستور کار خود قرار ندهید، اتفاقی که میافتد از دست دادن کاربر است. طوری که برای بازگشت و جذب کاربر مجبور به پرداخت هزینه و صرف وقت زیادی خواهید شد.
همانطور که گفتیم، گوگل اعلام کرده است که از معیارهای Core Web Vital به عنوان یک عامل رتبهبندی در ماه مه 2021 استفاده میکند. مهم نیست که شما یک دولوپر، بازاریاب یا صاحب سایت هستید، بهینه سازی سایت خود را برای این معیارهای عملکرد اولویتبندی کنید.
GTmetrix با درک چشمانداز تغییریافته بهینه سازی عملکرد سایت، الگوریتم خود را بهروز کرد تا تست و بهینه سازی سایتهای شما را آسانتر کند.
موضوع: بهینه سازی سایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه

 رپورتاژ آگهی چیست؟
رپورتاژ آگهی چیست؟
 سئو ویدیو و لزوم رعایت آن
سئو ویدیو و لزوم رعایت آن
 تکنیک های افزایش سرعت لود سایت
تکنیک های افزایش سرعت لود سایت
 آموزش جامع فایل Robots.txt و meta robots
آموزش جامع فایل Robots.txt و meta robots

در بحث پیرامون این مقاله شرکت کنید