اصول استفاده از پاپ آپ در طراحی سایت


پاپ آپ چیست؟
پاپ آپ یک پنجره تبلیغاتی است که با کد جاوا اسکریپت نوشته میشود. عملکرد این پاپآپ به این صورت است که برای کاربر نمایش داده میشود و بعد از کلیک، کاربر به صفحه مورد نظر شما هدایت میشود.
به کاربردن پاپ آپ در سئو سایت هم موثر است. چون با جلب توجه کاربر، باعث بیشتر ماندن کاربر در سایت میشود. البته این جلب توجه ملزم به رعایت اصول طراحی پاپ آپ در طراحی سایت است.
ابتدای کار، نحوه استفاده ادمینهای سایت از پاپ آپ خوب بود. اما با گذشت زمان استفاده از پاپ آپهای تبلیغاتی کاربران را کلافه کرد. تا حدی که گوگل وارد عمل شد و برای سایتهایی که به درستی از پاپآپ استفاده نکردند یا پاپآپهای زیادی در سایت داشتند را جریمه کرد. بعد از این موضوع استفاده از پاپ آپ اصولی و هدفمند شد. در این مقاله قصد داریم اصول استفاده از پاپ آپ در طراحی سایت را با هم بررسی کنیم. با ما همراه باشید.
1. بلافاصله بعد از لود شدن صفحه اول، پاپ آپ نگذارید
تجربه ثابت کرده است که کاربران پاپ آپی که بلافاصله بعد از لود شدن صفحه اول سایت نمایش داده میشود را میبندند. در واقع نه تنها به آن توجهی نمیکنند بلکه به دنبال دگمه ضربدر برای بستن آن هستند. با این کار تجربه کاربری بدی به کاربر خود انتقال میدهید و شانس بازگشت مجددکاربر به سایت را از خود میگیرید. علاوه بر این سئو سایت شما هم لطمه میخورد و رتبه خود را در نتایج موتور جستجوی گوگل از دست میدهید. حال اگر سایت شما فروشگاهی باشد با توجه به اینکه سئو سایت فروشگاهی خیلی اهمیت دارد، این مدل پاپ آپ روی کسب و کار شما تاثیر منفی خواهد گذاشت. گوگل سایتهایی که از روشهایی استفاده میکنند که باعث میشود محتوای آنها کمتر در دسترس کاربر قرار بگیرد را جریمه میکند. در نسخه موبایل این حساسیت برای گوگل بیشتر است.
2. نمایش پاپ آپ درست بعد از ورود کاربر به پنل کاربری:
پاپ آپی که درست بعد از ورود کاربر نمایش داده میشود به همان اندازه آزار دهنده است که قبل از لود صفحه نشان داده شده شود. وقتی کاربر وارد حساب کاربری خود میشود، مطمئنا قصد انجام کاری مثلا خرید محصول یا چک کردن وضعیت یک تیکت در پنل کاربری خود را دارد. وگرنه چرا باید وارد پنل کاربری خود میشد؟!
نمایش بلافاصله پاپ آپ باعث حواس پرتی و مانع از انجام کار او میشود. از آنجا که کاربر روی انجام کار مورد نظرش تمرکز کرده است، احتمالاً هیچ توجهی به پاپ آپ نخواهند کرد و یا بلافاصله پاپ آپ را میبندد.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
از طرفی ممکن است بخاطر وقفهای که ایجاد شده است و زمان اضافی که صرف بستن پاپ آپ متحمل شده است، حس بد و در نتیجه تجربه کاربری بدی برای کاربر پیش بیاید.
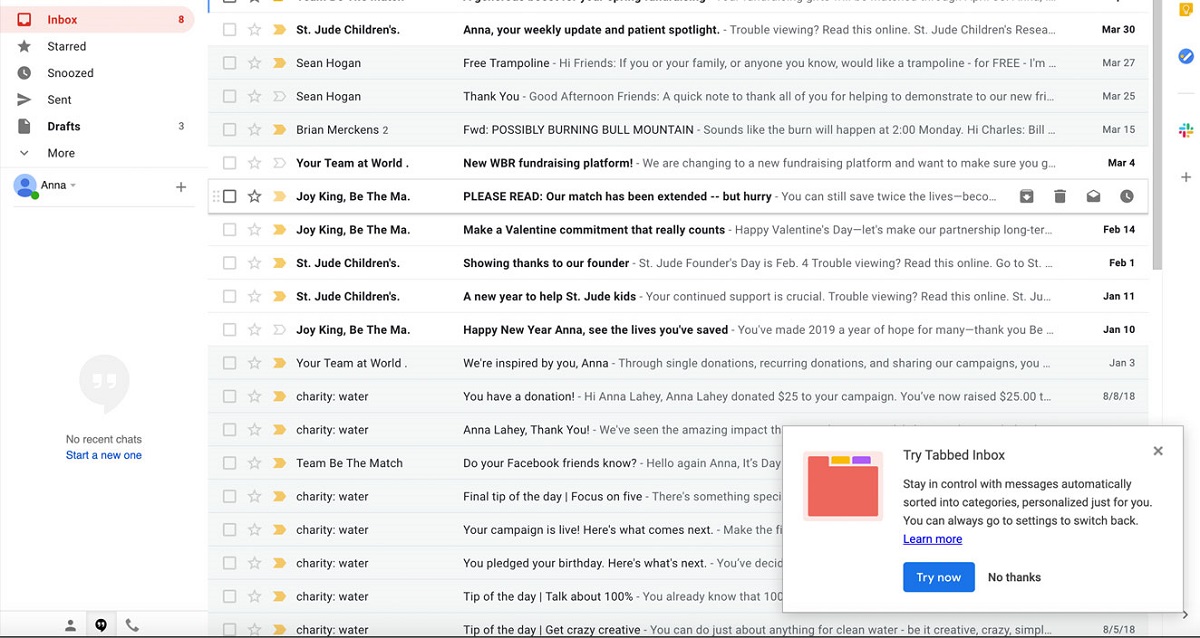
به جای اینکار بهتر است اجازه دهید کاربر کارش را انجام دهد و بعد از مدتی پاپ آپ را نمایش دهید. یا حتی بهتر است وقتی کارش تمام شده و قصد خارج شدن از پنل کاربری را دارد، پاپ را نمایش دهید. یا پیشنهاد بهتر اتفاقی است که در جیمیل برای همه افتاده است. آن هم پاپ آپی است که پایین حساب کاربری باز میشود.

3. پاپ آپ نصب اپلیکشین:
به طور قطع یکی از اهداف ساخت اپلیکیشن، بالا بردن تعداد دانلود است. اما اینکار باید اصولی انجام شود. به مثال زیر توجه کنید. شما طراحی سایت فروشگاهی انجام دادهاید. کاربر در حال بازدید محصولات شما است. یک پاپ آپ باز میشود که برای دیدن محصولات بیشتر، اپلیکشین ما را دانلود کنید. پاپ آپ توسط کاربر بسته میشود.
تجربه کاربری بد و در ادامه خارج شدن از سایت و از دست دادن کاربر چیزی ست که برای شما رقم میخورد.
داشتن اپلیکیشن برای سایت خیلی خوب است. اما هدایت کاربر از سایت به اپلیکیشن باید هوشمندانه انجام شود. برای مثال پاپ آپی برای نسخه موبایل طراحی کنید و در پایین سایت قرار دهید. با این عنوان که "با اولین خرید خود از اپلیکیشن ما 20% تخفیف دریافت کنید."
این مدل پاپ آپ در طراحی سایت مارکت پلیس کارایی خوبی برای شما خواهد داشت.
4. درخواست آدرس ایمیل قبل از هرگونه تعامل کاربر با سایت و محتوای آن:

بسیاری از سایتها و برنامهها قبل از اینکه کاربر حتی فرصتی برای تعامل با محتوا داشته باشد، از پاپ آپ دریافت ایمیل استفاده میکنند. وبسایتها و برنامههای خبری و همچنین وبلاگها بیشتر از هر گروه دیگری از این نوع پاپ آپ استفاده کردهاند.
این روش استفاده از پاپ آپ پیشنهاد نمیشود چون نه تنها کاربران از پاپ آپ، زمان آن و درخواست ایمیل زود هنگام آزرده خاطر میشوند، بلکه تصور میکنند که سایت قرار است مرتب ایمیل اسپم برای آنها ارسال کند.
اگر به ایمیل کاربر خود نیاز دارید، راههای زیای برای این کار وجود دارد. ابتدا باید رفتار کاربر خود را بشناسید. آیا این کاربر در حال مطالعه یک خبر یا پست از وبسایت شما است؟ خب در این صورت میتوانید پاپ آپی با محتوای "اگر تمایل دارید از اخبار و مقالات جدید ما مطلع شوید، ایمیل خود را وارد کنید" را طراحی کنید.
به یک مثال دیگر توجه کنید. کاربر در حال مطالعه بخش کوتاهی از یک کتاب الکترونیکی است که شما در سایت منتشر کردهاید. پاپ آپ "برای دریافت رایگان کتاب الکترونیکی ایمیل خود را وارد کنید "، پیشنهاد خوبی است.
با توجه به نوع کسب و کارتان از این قبیل پاپ آپ ها استفاده کنید. یعنی در ازای ارائه خدمات از کاربر درخواست ایمیل کنید.
5. قطع ارتباط کاربران برای درخواست بازخورد در حین انجام کارهای مهم:
کاربران از قطع شدن ارتباط متنفر هستند. با این وجود تعداد سایتهایی که وسط کار کاربر پاپ آپ باز میکنند و از کاربر سوال میپرسند که "آیا این مطلب مفید بود"، " آیا از این بخش راضی بودید؟" کم نیست. بیشتر اوقات کاربران به این سوالات سرسری جواب میدهند. فقط به این منظور که پاپ آپ بسته شود و آنها به ادامه کارشان بپردازند.
6. محتوای پاپ آپ:
یکی از اصول استفاده از پاپ آپ در طراحی سایت، محتوای آن است. محتوا باید کاملا مرتبط به سایت و صفحه مورد نظر باشد. بارها شده است که قصد دانلود آهنگ دارید و برای شما پاپ آپی با محتوای " اپلیکیشن ... در حال دانلود است" باز می شود. مطمئنا همه ما این پاپ آپ را میبندیم و به سراغ سایت بعدی میرویم.
7. ظاهر پاپ آپ:
طراحی ظاهری پاپ آپ در وبسایت خیلی مهم است. طرح گرافیکی شما باید در عین چشم نواز بودن با محتوای سایت شما مرتبط باشد و چشم کاربر را اذیت نکند. از همه مهمتر پاپ آپی که طراحی میکنید باید ریسپانسیو باشد و در نسخه موبایل نمایش مناسبی داشته باشد. مشاوره از شرکت طراحی سایت تهران برای طراحی پاپ آپ مناسب پیشنهاد خوبی است.
به طور کلی در طراحی سایت حرفهای اصول استفاده از پاپ آپ در طراحی سایت، تجربه کاربری خوب است. کاربر کار خودش را نجام میدهد و در کنار کارش پاپ آپ شما را هم میبینید و نسبت به آن واکنش نشان میدهد.
منبع : nngroup
موضوع: طراحی وبسایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 چطور کسب و کار آنلاین با سرمایه کم راه اندازی کنیم؟
چطور کسب و کار آنلاین با سرمایه کم راه اندازی کنیم؟
 بازار کار طراحی سایت
بازار کار طراحی سایت
 چطور یک طراحی سایت فروشگاه تجهیزات پزشکی موفق داشته باشیم؟
چطور یک طراحی سایت فروشگاه تجهیزات پزشکی موفق داشته باشیم؟
 طراحی سایت مشابه دیجی کالا
طراحی سایت مشابه دیجی کالا

در بحث پیرامون این مقاله شرکت کنید