نقشه سایت یا sitemap


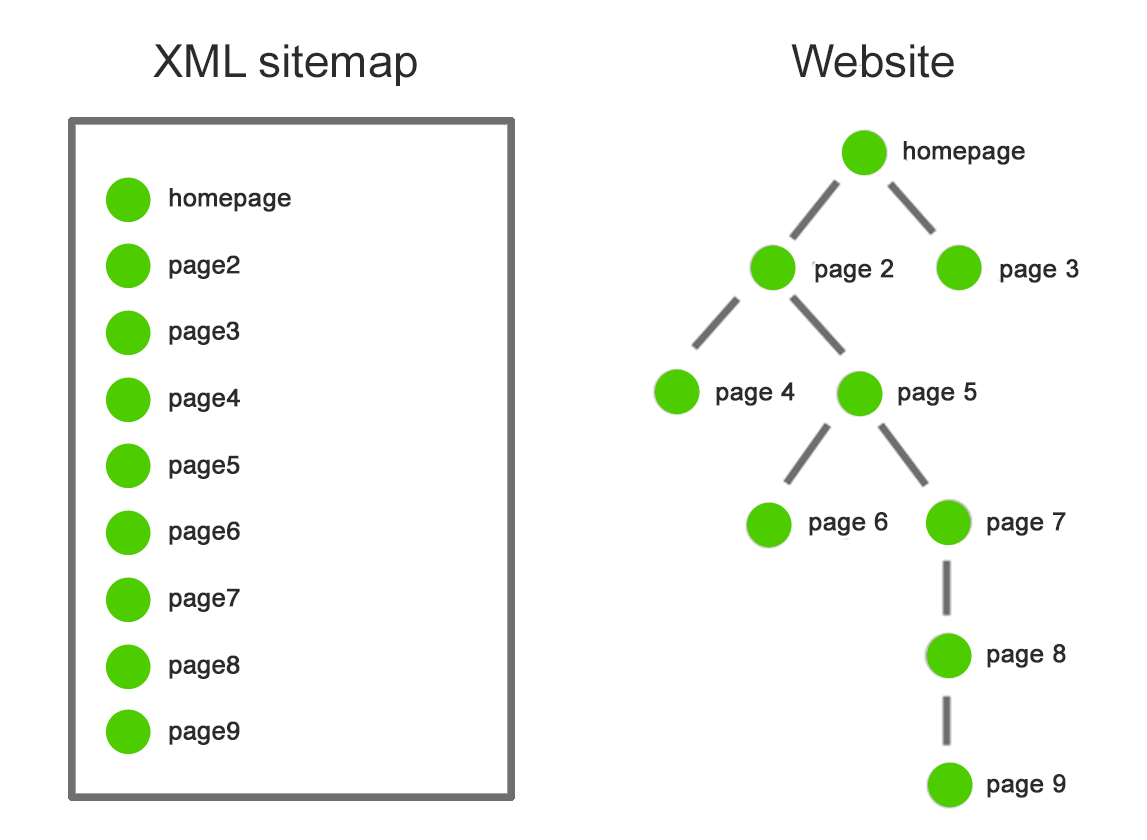
به بیان ساده، نقشه سایت فهرستی از URLs وب سایت شما است. از آن بهعنوان یک نقشه راه برای بیان اینکه چه محتوایی در دسترس است و چگونه میتوان به آن دسترسی داشته داشت عمل میکند.

در مثال بالا، موتور جستجو تمامی ۹ صفحه را در یک فایل با یک بازدید از فایل نقشه سایت پیدا میکند.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
در وبسایت، باید از طریق پنج لینک داخلی برای پیدا کردن صفحه ۹ جابهجا شد.
این توانایی یک نقشه سایت برای کمک به کرالرها است تا سریعتر صفحات را ایندکس کنند، وجود سایتمپ بهخصوص برای وبسایتهایی مهم است که:
- هزاران صفحه و با عمق زیاد داشته باشند.
- اغلب صفحات جدیدی اضافه کنید.
- صفحات غیرمتنی با محتوای مانند فلش دارند.
- اغلب محتوای صفحات موجود را تغییر میدهند.
- سایتهایی که لینک سازی داخلی ضعیفی دارند، و برخی از صفحاتشان به خوبی لینک نشده اند.
ساختار نقشه سایت
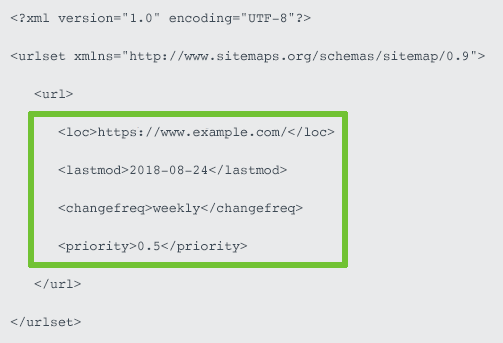
فرمت نقشه سایت برای یک صفحه از سایت به این شکل است.

اما چگونه باید از این تگها استفاده کنیم؟ آیا همه متادیتا باارزش هستند؟ در ادامه تعریفی کوتاه از هر یک از این تگها را بررسی خواهیم کرد.
<?xml> : این تگ، تگ آغازین xml sitemap است.
<urlset>: این تگ مشخص کننده فضای نام پرونده است و تنها یک بار مورد استفاده قرار میگیرد. از آن میتوان برای مشخص کردن نوع دادهها استفاده کرد به عنوان مثال از کد زیر برای تصاویر استفاده میشود.
xmlns:image= http://www.google.com/schemas/sitemap-image/1.1<url>: این تگ به عنوان والد به تمام صفحات افزوده میشود و تمام تگهای دیگر داخل آن قرار میگیرند.
<loc>: این تگ حاوی لوکیشن یا همان آدرس صفحات سایت است.
<lastmod>: نشان دهنده آخرین تاریخ بروزرسانی است.
<changefreq>: مقدار موجود در این تگ به موتورهای جستوجوگر میگوید که هر چند وقت یکبار به بررسی دوباره صفحه بپردازند. این پارامتر اختیاری است.
<priority>: مقدار داخل این تگ نشاندهنده اولویت صفحه است، مقدار این تگ باید عددی بین 0 تا 1 باشد. مقدار پیش فرض 0.5 است. این پارامتر اختیاری است.
انواع نقشه سایت
نقشه سایت را میتوان در انواع مختلفی ایجاد کرد که شامل موارد زیر هستند:
XML sitemap
این نوع نقشه چند محدودیت دارند:
- افزودن حداکثر ۵۰، ۰۰۰ URL
- اندازه فایل فشرده محدود به ۵۰ مگابایت است.
Xml sitemap را میتوان با استفاده از gzip (نام فایل مشابه به sitemap.xml.gz میشد) برای ذخیره پهنای باند برای سرور فشردهسازی کرد. اما اگر نقشه را فشرده نکنید حجمش نمیتواند از حد مجاز تجاوز کند.
اگر فکر میکنید تعداد صفحاتتان بیشتر از 50000 و حجمش بیشتر از 50 مگابایت خواهد شد میتوانید آن را بعد چند sitemap کوچکتر تبدیل کنید. و برای بخشهای مختلف سایت مانند: وبلاگ، دستهبندیها، محصولات و تگها فایلی جداگانه بسازید، تمام این فایلها باهم ترکیب میشوند و در فایلی بانام sitemap.xml ذخیره میشوند. نام فایل سایت مپ در سایتهای وردپرسی معمولاً sitemap_index.xml است.
- sitemap-articles.xml
- sitemap-products.xml
- sitemap-categories.xml
برای اینکه موتورهای جستوجو به نقشه سایت دسترسی داشته باشند باید کارهای زیر را انجام دهید.
نقشه سایت را در گوگل سرچ کنسول و یا ابزار وبمستر بینگ اضافه کنید.
آدرس سایت مپ را در انتها فایل robots.txt قرار دهید.
Sitemap: vediana.com/sitemap.xmlHtml sitemap
نقشه سایت با فرمت HTML به کاربران برای پیدا کردن محتوای موردنظرشان کمک میکند.
سؤالی که مطرح میشود این است که اگر شما یک تجربه کاربری خوب و لینکهای داخلی خوب داشته باشید، آیا به یک نقشه سایت با فرمت HTML نیاز پیدا خواهید کرد؟
با مراجعه به ابزار آنالیتیکز آمار بازدید از نقشه سایت را بررسی کنید، آیا کاربران زیادی از این صفحه دیدن میکنند؟ اگر بازدید این صفحه خیلی پایین است این به این معنا است که لینکهای داخلی و navigation وبسایت شما نیاز کاربران برای یافتن محتوا داخل صفحات را برآورده میکنند. و داشتن یک تجربه کاربری مناسب به همراه یک نقشه سایت با فرمت XML برای وبسایت شما کافی است.
معمولاً لینک Html sitemap را داخل فوتر قرار میدهند.
نقشه سایت پویا Dynamic Sitemap
ایجاد نقشه سایت استاتیک با استفاده از ابزارهای مختلفی امکانپذیر است، اما مشکل آنها این است اگر محتوای یک صفحه را اصلاح کنید یا صفحه جدیدی به سایت بی افزاید سایت مپ شما بروزسانی نخواهد شد. مگر اینکه پس از هر تغییر نقشه سایتتان را بهصورت دستی آپدیت کنید! اما نقشه سایت داینامیک بهصورت خودکار بهروزرسانی میشود و نیازی به بهروزرسانی دستی ندارد.
بهمنظور ایجاد یک نقشه سایت پویا
اگر سایت شما بهصورت اختصاصی کد نویسی شده است، از برنامهنویس سایتتان بخواهید که یک اسکریپت سفارشی برای سایت شما بنویسد.
یا اگر از ورودپرس استفاده میکنید میتوانید از پلاگین هایی مانند xml sitemap یا Yoast SEO استفاده کنید.
چکلیست بهینهسازی سایت مپ
- نقشه سایت باید شامل تگهای hreflang باشد.
- شامل تگهای <loc> و <lastmod> باشد.
- فشرده کردن فایلهای نقشه با استفاده gzip
- از یک فایل sitemap-index استفاده کنید.
- از نقشه سایت داینامیک استفاده کنید.
- اطمینان حاصل کنید که URL ها فقط در یک نقشه سایت گنجاندهشدهاند.
- آدرس نقشه را در فایل robots.txt قرار دهید.
- نقشه را در گوگل سرچ کنسول اضافه کنید.
- تنها صفحات ایندکس را داخل این فایل قرار دهید و صفحاتی مانند: صفحات بایگانی، صفحهبندی، صفحاتی که با ریدایرکت 301 منتقلشدهاند و صفحات تکراری را حذف کنید.
- تصحیح همه خطاها و هشدارها
موضوع: بهینه سازی سایت سئو تکنیکال

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 تغییر دامنه سایت بدون آسیب به سئو
تغییر دامنه سایت بدون آسیب به سئو
 Disavow چیست؟
Disavow چیست؟
 راهنمای سئو محلی
راهنمای سئو محلی
 تگ عنوان و نقش آن در سئو سایت
تگ عنوان و نقش آن در سئو سایت

در بحث پیرامون این مقاله شرکت کنید