تکنیک های افزایش سرعت لود سایت


سرعت سایت یکی از عوامل مهم در جذب و حفظ کاربر است. با توجه به کمحوصله بودن کاربرها، اگر سایت شما دیر لود شود یا حتی با سرعت مطلوب کاربر لود نشود، احتمال از دست دادن کاربر بالا است. امروزه سایتی که با سرعت لود 3 ثانیه باشد، سایت خوبی از جهت سرعت به شمار میآید.
در الگوریتمهای جدید گوگل نیز، توجه ویژهای به سرعت سایت شده است. طوری که وبسایتهایی با سرعت پایین از نتایج حذف شده و شانس دیده شدن توسط کاربر را از دست میدهند. پس سئو سایت برایتان اهمیت دارد، توجه ویژهای به افزایش سرعت سایت داشته باشد.
اما چگونه سرعت لود سایت را افزایش دهیم؟ سرعت لود وبسایت شما به 2 عامل بستگی دارد.
1- سرعت بارگزاری: مدت زمانی که طول میکشد تا محتوای سایت برای کاربر لود شود.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
2- سرعت پاسخگویی سرور: مدت زمانی که طول میکشد تا دیتا از سمت سرور به سمت مرورگر ارسال شود.
در این مقاله از ودیانا قصد داریم تکنیک های افزایش سرعت لود سایت را با هم بررسی کنیم.
کاهش درخواستهای http
درخواست http برای تک تک المانهای استفاده شده در صفحه سایت، ساخته شده است. مسلما هر چه تعداد این المانها بیشتر باشد، درخواستهای ارسال شده برای سرور بیشتر میشود و نتیجه مستقیم در سرعت سایت دارند.
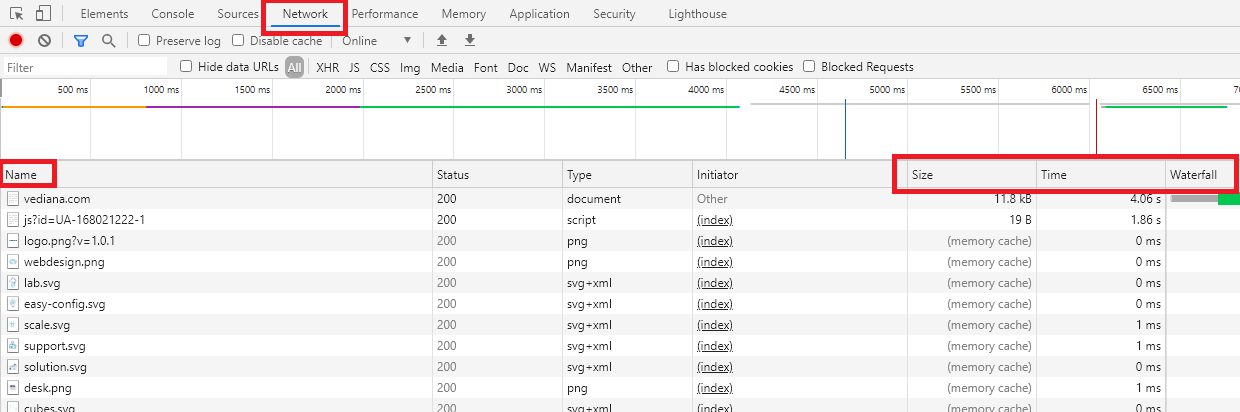
اگر سایت را در مرورگر فایر فاکس یا کروم باز کرده و کلیک راست کنید و روی گزینه inspect elements کلیک کنید، امکان مشاهده درخواستهای http را دارید. طبق تصویر چنانچه روی تب network کلیک کنید، نام فایل، اندازه و سرعت لود فایل نمایش داده میشود. با پاک کردن فایلهای اضافی و کاهش درخواستها، سرعت سایت خود را افزایش دهید. این کار از جمله اقداماتی است که باید در طراحی سایت و توسط یک شخص فنی انجام شود.

ادغام و بهینه کردن فایلها
طبق توضیح بالا قرار بر حذف فایلهای اضافی و کاهش درخواستها شد. اما بیشتر اوقات امکان حذف فایل وجود ندارد. برای این موارد، بهترین گزینه ادغام و بهینه کردن فایلها از جمله فایلهای html و css و جاوا اسکریپت است. اگر طراحی سایت وردپرس را برای پروژه خود در نظر گرفتهاید. نصب پلاگین WP Rocket، برای این کار پیشنهاد میشود. اگر با پلاگینهای وردپرس آشنایی دارید، این پلاگین را نصب کنید و تنظیمات مربوطه را انجام دهید، اگر نه از طراح سایت خود درخواست کنید.
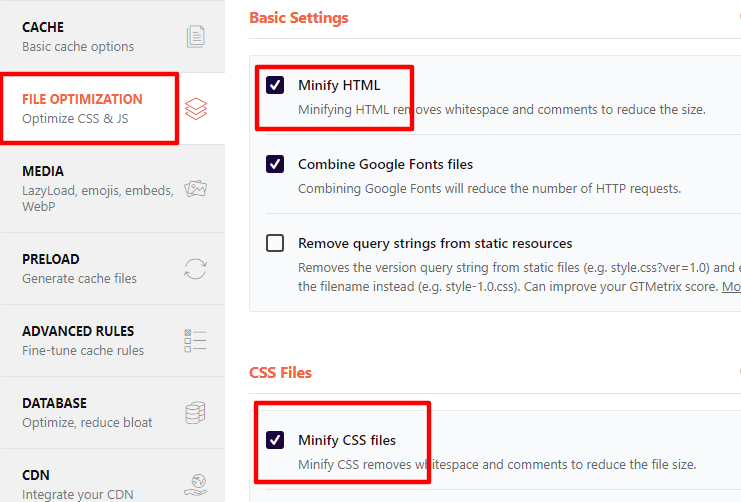
طبق تصویر زیر باید در بخش بهینه سازی فایلها تیک بخش minify html و minify css زده شده باشد.

نمایش محتوای سایت به ترتیب اولویت
منظور از نمایش به ترتیب اولویت را با یک مثال توضیح میدهیم. فرض کنید کاربر وارد صفحهای از وبسایت شما شده است که 40 تصویر وجود دارد. اگر تمامی این 40 محصول یکجا دانلود شوند، مسلما طول خواهد کشید. اما با نمایش محتوا بر اساس اولویت، ابتدا متن صفحه لود میشود و در ادامه تصاویر دانلود میشوند.
بهینه سازی حجم و اندازه تصاویر
تصاویر نقش مهم و اساسی در سایت دارند. هم از لحاظ زیبایی بصری برای کاربر و هم از لحاظ تاثیر روی سرعت سایت، باید بیشتر به تصاویر اهمیت دهید. اساسا در طراحی سایت اختصاصی، تصاویر خیلی با کیفیتی بارگزاری میشود. علیالخصوص در سایتهای فروشگاهی که کاربران قبل از خرید هر محصول تمایل به مشاهده تصاویر با جزئیات دقیق دارند و تعداد بالایی تصویر آپلود میشود، اهمیت تصاویر دوچندان میشود.
تصاویر با کیفیت، تاثیر خوبی در زیبایی ظاهری سایت و کاربر خواهد داشت، تا زمانی که سرعت سایت را کاهش ندهد. اگر تصاویر در ابعاد بالا مثلا 3000*4000 باشد یا حجم بیشتر از 1 مگ در سایت آپلود شوند، روی سرعت سایت تاثیرگذار خواهند بود. با توجه به اهمیت عکس، قصد حذف کردن این تصاویر را نداریم ولی حتما باید تغییر سایز داده شده و بهینه شوند. برای بهینهسازی حجم تصاویر میتوانید از سایتهای آنلاین کاهش حجم تصاویر مانند optimizilla.com استفاده کنید. کاربری این سایتها آسان است. عکس مورد نظر را آپلود میکنید و بعد از پردازش سایت، تصویر بهینهشده را دانلود میکنید.
برای سایتهای وردپرسی پلاگین wp smush برای کاهش حجم تصاویر پیشنهاد میشود.
فعال کردن کش مرورگر
وقتی که از یک سایت بازدید میکنید، المانهای مختلف وبسایت روی هارد دیسک شما به صورت موقت ذخیره میشوند. این ذخیرهسازی موقت باعث میشود دفعه بعدی که از سایت بازدید میکنید، مرورگر مجددا درخواست برای سرور ارسال نکند که به معنای کاهش درخواستها خواهد بود. برای وبسایتهای وردپرسی پلاگین راکت که بالاتر معرفی شد، مناسب است. برای سایتهای برنامهنویسی شده هم بهتر است از طراح خود بخواهید تا کش را برای سایت شما فعال کند.
استفاده از CDN
استفاده از CDN یا شبکه تحویل محتوا گزینه مناسبی جهت افزایش سرعت و کاهش بارگزاری است. هر کابری که وارد سایت شما میشود و از بخشهای مختلف بازدید میکند، مجموعهای از درخواستها را برای سرور ارسال میکند. همانطور که گفتیم، زیاد شدن این درخواستها روی سرعت سایت شما تاثیر میگذارند. وقتی ترافیک سایت شما بالا برود و بازدیدکنندگان زیادی داشته باشید، زمان لازم برای هرکدام از این درخواستها زیاد میشود و نتیجه افزایش زمان بارگزاری برای همه درخواستها میشود. موضوع زمانی پررنگتر میشود که فاصله کاربر از سرور شما زیاد باشد و اطلاعات درخواستی و ارسالی باید مسیر طولانیتری را طی کنند.
این قبیل مشکلات با استفاده از CDN قابل حل هستند. وقتی از CDN استفاده میکنید، سایت شما در یک کش جهانی، ذخیره میشود. وقتی مرورگر کاربری، درخواست اطلاعاتی از سایت شما را بدهد، درخواست به نزدیکترین سرور هدایت میشود و در نتیجه در زمان کوتاهتری به درخواست پاسخ داده میشود.
انتخاب هاست مناسب
هنگام خرید هاست یا فضای میزبانی، با توجه به فیلد کاری خود هاست مناسب را سفارش دهید. موقع خرید با 3 گزینه روبرو هستید. هاست مشترک، هاست vps و سرور اختصاصی
هاست مشترک که اکثر وبسایتها استفاده میکنند، دارای منابع مشترک رم و فضای دیسک سرور و ... است.
در هاست vps همچنان منابه مشترک هستند ولی بخش اختصاصی سرور مختص به شما خواهد بود.
اگر طراحی سایت صرافی انجام دادهاید که تراکنشهای زیادی در سایت انجام میشود و سایت شما یک مرجع بزرگ برای صرافها است، گزینه مناسب برای شما سرور اختصاصی است. در سرور اختصاصی شما فضا و پیکربندیهای فنی بیشتری دارید. در صورتی که تنظیمات سرور درست کانفیگ شده باشند، نتیجه قابل قبولی روی سرعت سایت شما خواهد داشت.
کاهش ریدایرکتها
هنگامی که لینکی از وبسایت تغییر پیدا میکند یا صفحهای حذف میشود از ریدایرکت استفاده میکنیم. زیاد شدن این ریدایرکتها به معنای افزایش درخواستهای سرور و کاهش سرعت است. بهترین راه برای مقابله با این مشکل، کاهش لینکهای شکسته است.
استفاده از قالبهای بهینه
طراحی سایت نیز نقش مهمی در سرعت سایت شما دارد. اگر سایت به صورت اختصاصی برنامهنویسی شده است حتما باید اصول کدنویسی بهینه در آن رعایت شده باشد. شرکت طراحی سایت تهران موظف به طراحی طبق اصول و استاندارهای جهانی و بهینه است.
اگر برای طراحی از قالبهای وردپرس استفاده شده است، قالب باید سبک و بهینه باشد. پلاگینهای وب سایت را بررسی کنید و هر پلاگینی که اضافه و بدون کاربرد است را پاک کنید.
ارتقا نسخه php
همواره نسخه php وبسایت خود را روی آخرین ورژن تنظیم کنید. چنانچه با این کار آشنایی ندارید، بهتر است اینکار را طراح وبسایت یا هاستینگ برای شما انجام بدهد.
نتیجهگیری
سرعت سایت از فاکتورهای مهم در سئو سایت هستند که باید حتما بهینه باشد. برای اینکه سرعت سایت خود را بسنجید ابزارهای زیادی وجود دارد. اما ساده و رایجترین راه، استفاده از گزارشهای سایت GTMETRIX و PAGE SPEED است. وارد سایت شوید و آدرس وبسایت خود را در کادر مربوطه وارد کرده و منتظر آنالیز سایت باشید. در نهایت گزارش جامعی از سرعت سایت و مواردی که باید بهینه شوند برای شما لیست میشوند.
موضوع: بهینه سازی سایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 E-A-T گوگل چیست و چگونه سایتها را ارزیابی میکند؟
E-A-T گوگل چیست و چگونه سایتها را ارزیابی میکند؟
 تگ کنونیکال canonical چیست؟ و اهمیت استفاده از آن
تگ کنونیکال canonical چیست؟ و اهمیت استفاده از آن
 راهنمای سئو محلی
راهنمای سئو محلی
 سئو سایت پزشکی
سئو سایت پزشکی

در بحث پیرامون این مقاله شرکت کنید