AMP چیست و تاثیر آن بر سئو سایت


اگر در حوزه طراحی سایت و خدمات سئو فعالیت داشته باشید با مفهوم سئو آشنا هستید. سئو شامل الگوریتمهایی است که رعایت آنها سبب میشود سایت شما در موتورهای جستجو رتبه بهتری را کسب کند. وجود تلفنهای هوشمند سبب شده است که بیشتر کاربران جستجوهای اینترنتی و خرید از فروشگاههای اینترنتی را با گوشی تلفن همراه انجام دهند. سایتهایی که در گوشی تلفن همراه دیرتر بارگذاری میشوند بسیاری از کاربران خود را از دست خواهند داد. خبر خوب این است که گوگل دستورالعملهایی را برای بهینه سازی بارگذاری سایتها در گوشی موبایل ارائه داده است. آیا با AMP آشنایی دارید؟ آیا شما هم با سرعت کم بارگذاری سایت در گوشی مواجه هستید؟ AMP راه حل شماست. در این مقاله قصد داریم بگوییم AMP چیست و چه سایتهایی به آن نیاز دارند.با ما همراه باشید.
AMP چیست؟

AMP مخفف عبارت Accelerated Mobile Pages به معنای صفحات موبایلی شتاب یافته است. یک مجموعه از استانداردهای برنامه نویسی که رعایت آنها سبب حذف کدهای سنگین و افزایش سرعت بارگذاری صفحات در دستگاههای کوچکی مانند موبایل میشود. این نسخه خلاصه شده از Html اولین بار در سال 2015 زمانی معرفی شد. در آن زمان کاربران بیشتر جستجوها و وبگردی ها را با گوشی انجام میدادند اما امروزه وجود amp به یک ضرورت تبدیل شده است و همه افرادی که دارای سایت هستند باید با amp سرعت سایت را افزایش دهند.
Amp چگونه کار میکند؟

حتما به این فکر میکنید که amp چگونه سرعت سایت را افزایش میدهد؟ amp یک هدف دارد و در راه رسیدن به هدفش تمام چیزهایی را که سرعت سایت را کاهش میدهند حذف میکند. این روش افزایش سرعت سایت مواردی مانند افزونههای مختلف، تصاویر حجیم و صفحات چندگانه در کنار جاوا اسکریپت و سایر انواع اسکریپتهای مشابه را کنار میگذارد و صفحات شما را سبک میکند. اگر تاکنون از amp استفاده نکردهاید بهتر است بدانید طبق بررسی ها سرعت بارگذاری صفحات معمولی 7 تا 10 ثانیه است و لی با این روش یک ثانیه است! بله من هم فکر میکنم دیگر زمان آن رسیده که سایت خود را به یک متخصص خدما سئو بسپارید تا کاربران خود را از دست ندهید.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
مزایای استفاده از amp

استفاده از این نسخه خلاصه شده html مزایای بسیاری دارد که برخی از آنها به شرح زیر است:
بهبود سئو سایت از طریق amp
به دلایل زیر amp سبب بهبود سئو سایت شما میشود.
همانطور که میدانید هر چقدر تعداد بازدیدکنندگان سایت شما افزایش یابد رتبه بهتری نیز کسب میکنید. فرض کنید کاربران از طریق جستجو در گوگل قصد بازدید از یکی از صفحات سایت شما را دارند، اگر سرعت بارگزاری کم باشد منتظر نمیمانند و دوباره به صفحه نتایج گوگل باز میگردنند که این موضوع از نظر گوگل برای سایت شما خوب نیست.
استفاده از amp سبب میشود در نتایج جستجوی گوگل علامتی در کنار مشخصات سایت درج شود. طبیعی است که کاربران علاقه به سایتهایی با سرعت زیاد دارند.
گوگل به سایتهایی که از amp استفاده میکنند رتبه بهتری میدهد.
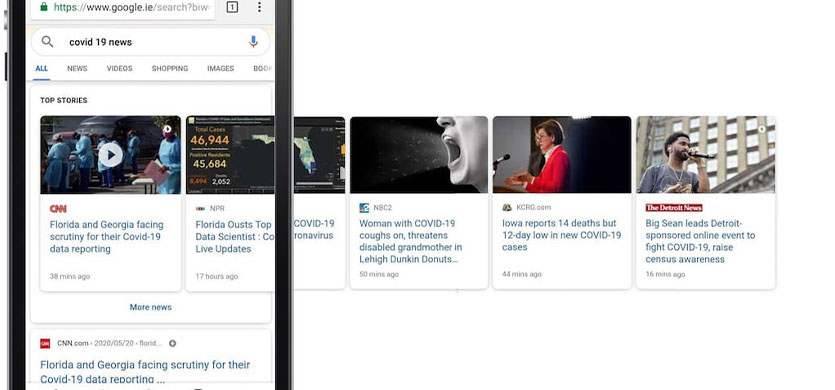
نمایش amp در Carousel گوگل

زمانی که در گوگل عبارتی را جستجو میکنید برخی صفحات در یک نوار افقی که قابلیت مرور را دارد نمایش داده میشوند، اسم این نوار Carousel یا به فارسی اسلایدر است. تمام سایتهایی که در Carousel نمایش داده میشوند از amp استفاده میکنند پس امکان نمایش سایت شما در این قسمت نیز وجود دارد.
افزایش نرخ تبدیل
مهمترین و بهترین مزیت افزایش نرخ تبدیل یا افزایش سرعت بارگذاری است. این موضوع در سئو سایت فروشگاهی اهمیت بیشتری دارد زیرا اگر کاربر محصول موردنظر خود را پیدا کند ولی با سرعت کم مواجه شود صفحه را ترک و به سراغ رقبا میرود.
تجربه کاربری خوب
زمانی که کاربران سایت شما را سریع و بدون دردسر باز کنند قطعا بازهم تمایل به بازدید از سایت شما دارند.
سئو سایت و amp

سئو در سایتها اهمیت بسیار زیادی دارد، معمولا کاربران حوصله صبر برای باز شدن صفحات را ندارند و به دلیل زیاد بود تعداد رقبا به راحتی صفحه را بسته و سایت دیگری را انتخاب میکنند. amp یک چهارچوب برای افزایش سرعت بارگذاری دارد اما تضمینی برای سازگاری آن با تمام سایتها وجود ندارد. خوشبختانه amp به خوبی با سایتهای فروشگاهی سازگار شده است. یکی از قابلیتهای مهم استفاده از متغیر amp-analytics است که با استفاده از آن امکان بررسی عملکرد هر صفحه از نظر ترافیک، درآمدی که جذب کرده، نرخ کلیک خوری و بانس ریت (Bounce rate)وجود دارد. AMP از صفحات محصولات و دستهبندیهای آنها نیز پشتیبانی میکند و به طرز معجزه آسایی سرعت را بالا میبرد.
چه سایتهایی به amp نیاز دارند؟

آیا amp برای تمام سایتها ضروری است؟ هرچند amp سرعت سایت را افزایش میدهد اما در برخی مواقع برای همه سایتها ضروری نیست. بهتر است با یک تیم متخصص سئو در این مورد مشورت کنید. موارد زیر را در نظر بگیرید تا به این سوال که استفاده از amp برای سایت شما ضرورت دارد یا خیر؟ پاسخ دهید.
اگر سایت شما دارای حجم بالایی از مقالات خبری و پستهای وبلاگ است amp میتواند تاثیر بسیار خوبی در سرعت داشته باشد. اگر قصد طراحی سایت خبری دارید حتما از amp استفاده کنید زیرا بیشتر کاربران با گوشی خبرهای روز را دنبال میکنند.
اگر سایت شما حجم زیادی مقاله دارد اما از CDN، شبکه تحویل محتوا یا content delivery network استفاده میکنید یعنی متن زودتر از عکس بارگزاری میشود.
به دلیل حذف برخی توابع جاوا اسکریپت، بازدید از صفحات amp برای کاربران سادهتر است.
محدودیتهای amp
Amp در کنار تمام مزایایی که دارد، دارای محدودیتهایی به شرح زیر است:- فقط جاوا اسکریپت مخصوص AMP اجرا میشود.
- تصاویر فقط در صورتی بارگذاری میشوند که در چهارچوب amp نمایش داده شوند.
- یک نسخه inline و ساده از CSS مورد نیاز خواهد بود.
چگونه از amp استفاده کنیم؟

روشهای مختلفی برای پیادهسازی amp وجود دارد اما پیاده سازی آن در سایتهایی که با وردپرس، جوملا و دروپال طراحی شدهاند آسانتر است. برای استفاده از amp میتوانید از روشهای زیر استفاده کنید.
- استفاده از AMP در وردپرس
- افزونه رسمی AMP
- افزونه Yoast glue SEO
- افزونه accelerated mobile pages
استفاده از AMP در دروپال
یک افزونه مخصوص در دروپال وجود دارد که از قسمت extend داشبورد میتوانید آن را نصب کنید.
استفاده از AMP در جوملا
جوملا نیز افزونه مخصوص خودش را دارد که ازسایت افزونههای جوملا میتوانید دانلود کنید.
سخن آخر این است که سرعت بارگذاری سایت در موبایل یکی از مواردی است که باید مورد توجه قرار گیرد زیرا امروزه ابزار کاربران برای وبگردی و جستجو، گوشی تلفن همراه است. amp یک راه مناسب و مقرون به صرفه از نظر هزینه سئو است و میتوانید برای افزایش سرعت سایت خود از آن استفاده کنید.
موضوع: بهینه سازی سایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 Disavow چیست؟
Disavow چیست؟
 کاهش حجم عکس با نرم افزار و آنلاین
کاهش حجم عکس با نرم افزار و آنلاین
 گوگل ترندز چیست؟ آموزش استفاده از گوگل ترندز در سئو سایت
گوگل ترندز چیست؟ آموزش استفاده از گوگل ترندز در سئو سایت
 تست AB در سئو
تست AB در سئو

در بحث پیرامون این مقاله شرکت کنید