فریمورکهای برتر توسعه وب در سال 2020


در ابتدا جای تعجب نیست که توسعه وب و طراحی سایت شرکتی برای شرکتها و ایجاد حضور آنلاینشان ضروری است. چه یک وبسایت باشد یا یک اپلیکیشن وب، شرکتها امروز باید از طریق وب به مشتریان خود متصل باشند. اما زمانی که تصمیم میگیرید یک اپلیکیشن وب بسازید، این سوال پیش میآید که بهترین فریمورک برای توسعه وب چیست؟ در اصل دو نوع فریمورک توسعه وب frontend و backend وجود دارد.
بیشتر بخوانید: برنامه نویس فرانت اند کیست و چه وظایفی دارد؟
فریمورکهای برتر توسعه وب برای frontend امکان توسعه رابطهای کاربری در سطح جهانی و طراحی کلیت اپلیکیشن را فراهم میآورد. فریمورکهای backend برای توسعه وب سفارشی امکان افزودن قابلیتها به وبسایت را فراهم میکند که بیشتر به کمک زبانهای برنامه نویسی است.
دنیای بزرگ مخاطبای آنلاین رو از دست نده!
انتخاب بهترین فریمورک طراحی سایت حرفه ای یک چالش است. گزینههای زیادی در دسترس است. قبل از اینکه تصمیم بگیرید کدام یک برای شما مناسب است باید فاکتورهای زیادی را در نظر بگیرید. برخی از این فاکتورها عبارتند از:
- سهولت نصب
- کتابخانهها
- لایسنس
- منحنی یادگیری
- سادگی برنامه نویسی
- تست
- مقیاسپذیری
- انجمن
- مستندات
بیشتر شرکتها فریمورکی را ترجیح میدهند که توسعه سریع محصول را امکانپذیر میکند. در این رقابت فزاینده، دستیابی به محصول در سریعترین زمان، برای دستیابی به سرمایه گذاری و رسیدن به افراد بیشتر بهتر است.
بیشتر بخوانید: مزایا و معایب استفاده از فریمورک در برنامه نویسی سایت
فریمورکهای برتر توسعه وب Frontend

طبق آمار، 59٪ از افراد به جای یک وبسایت خسته کننده، چیزی را از طریق یک اپلیکیشن زیبا دریافت و مرور میکنند. لیست زیر برترین فریمورک توسعه وب برای توسعه frontend است.
1. React
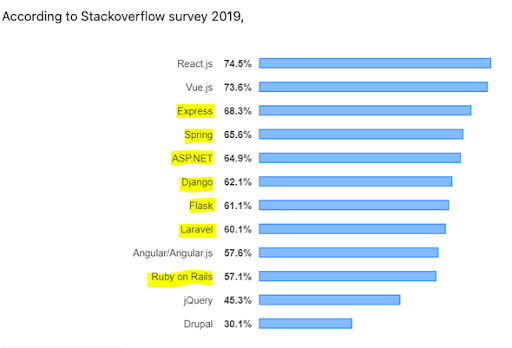
در سال 2019، React محبوبترین فریمورک طراحی سایت برای frontend با 21.5 درصد سهم بازار متناوب بود. در حالی که React یک فریمورک نیست بلکه یک کتابخانه توسط فیسبوک است که توسعه دهندگان آن را در قالب یک فریمورک در نظر میگیرند. اگر به دنبال یک اپلیکیشن وب با کارایی بالا با UI بی همتا هستید، React باید انتخاب فریمورک توسعه اپلیکیشن وب باشد. ویژگیهای متمایز React شرکتها را قادر میسازد UIای را طراحی کنند که بسیار زیبا هستند. در سال 2015 فیسبوک React Native را برای ساخت UI برای Android و iOS راهاندازی کرد. این کار به شرکتها اجازه میدهد تا از همان codebase برای توسعه اپلیکیشنهای بومی استفاده کنند و زمان توسعه را تا ۲۵ % کاهش دهند.
2. Vue
با وجودی که Vue به طور مقایسهای یکی از جوانترین فریمورکهای توسعه وب frontend است، اما اکنون دومین فریمورک برای توسعه وب با سهم 16.1 درصدی از بازار در سال 2019 است. Vue به هیچ توسعه اضافی برای توسعه وب نیاز ندارد. این یک فریمورک بسیار ترجیحی برای اپلیکیشنهای تک صفحهای است. برای پروژههای بزرگتر، ادغام آسان با کتابخانهها باعث می شود Vue به یکی از محبوبترین فریمورکهای توسعه وب برای frontendها تبدیل شود. Vue یک فریمورک کوچک است و به طور کلی سرعت اپلیکیشن را افزایش میدهد. Vue یک ساختار مؤلفه محور دارد و اولویت را به کد قابل استفاده مجدد و افزایش انعطافپذیری در طول توسعه میدهد. این یک انتخاب عالی برای توسعه UI موبایل است.
3. Angular
با سهم 12.2٪، Angular سومین فریمورک توسعه وب برای توسعه frontend است. به عنوان یک فریمورک توسعه وب اپن سورس محبوب، Angular بخشی از پشته MEAN چهار فریمورک بزرگ توسعه است - MongoDB ، Express ، Angular و Node.js. Angular در TypeScript ایجاد میشود که ویژگیهای بالایی را در فریمورک به دست میآورد - سینتکس کلاس، توابع پیکان و غیره. این یک فریمورک frontend MVC است و از اتصال دو طرفه استفاده میکند که ظاهر و لایه مدل را به همگام بودن ترغیب میکند. به عنوان یک فریمورک مقدماتی برای توسعه وب، این امر برای مدیریت صفحههای وب بسیار عالی است. همچنین یک انتخاب عالی برای ساختن اپلیکیشنهای تجارت الکترونیک است. معماری مبتنی بر مؤلفه Angular شرکتها را قادر می سازد تا از یک کد و اجزای واحد برای ساختن چندین اپلیکیشن استفاده مجدد کنند.
4. Ember
برخی از اپلیکیشنهای وب محبوب مانند Netflix ، LinkedIn و Microsoft از Ember در پشته تکنولوژی خود استفاده میکنند. Ember.js یک فریمورک توسعه وب اپن سورس است که با JavaScript ایجاد شده است. برای ساخت SPAهای مقیاسپذیر، اپلیکیشنهای رومیزی و موبایل استفاده می شود. این بنا بر روی الگوی MVVM ساخته شده است و امکان توسعه کاملاً کارآمد را فراهم میآورد. چندین قالب زیبا برای طراحی UI برای اپلیکیشنهای موبایل و وب وجود دارد. این قالبها با Handlebars نوشته شدهاند - یک زبان محبوب. مخزن کامل پلاگینها Ember را به یکی از محبوبترین فریمورکهای توسعه وب تبدیل میکند. مجوز Rom برای مدیریت اجزاء، امکان توسعه سریع را برای پلاگینها فراهم کرده و دسترسی به طراحی و قالبها را بهتر فراهم میکنند.
5. Meteor
Meteor با ایجاد JavaScript، یکی از فریمورکهای برتر توسعه وب برای توسعه جلوههای ویژه است. Meteor، نمونهسازی سریع را ممکن میسازد، و آن را به انتخاب برای شرکتهایی که به دنبال راهاندازی سریع محصولات خود در بازار هستند ترجیح میدهد. این فریمورک توسعه اپلیکیشن cross-platform را امکانپذیر میکند. این فرآیند استقرار و مقیاسگذاری را سادهتر میکند و به شرکتها اجازه می دهد تا آن را برای گسترش آینده انتخاب کنند.
به عنوان یکی از بهترین فریمورکهای توسعه وب، Meteor یک بستر استقرار ابری است که به شرکتها امکان می دهد اپلیکیشنهای بلادرنگ را روی ابر بسازند.
برترین فریمورکهای توسعه وب backend
تقریبا 47٪ از مردم انتظار دارند که یک وبسایت در مدت زمان 2 ثانیه یا کمتر لود شود. برای دستیابی به این قابلیت، فریمورکهای توسعه وب backend نقش اصلی را بازی میکنند. لیست زیر برترینها را نشان میدهد.
1. Ruby on Rails
یکی از قدیمیترین فریمورکهای توسعه اپلیکیشن وب، Ruby on Rails امکان توسعه سریع برای اپلیکیشنهای وب و موبایل را فراهم میکند. زمان توسعه را 25٪ تا 40٪ کاهش میدهد. Ruby on Rails به دلیل کنوانسیون بیش از پیکربندی آن و عدم تکرار اصول شخصی توسط شرکتها ترجیح داده میشود. در حقیقت، فریمورکهایی مانند Django، Ember و غیره از این اصول Ruby on Rails الهام گرفته میشوند. Ruby on Rails یک فریمورک دوستانه برای توسعه دهنده وب است. این یک منحنی یادگیری ساده با امکانات بی شماری از رشد دارد. این یکی از فریمورکهای برتر توسعه وب در سال 2020 است زیرا بسیار مقرون به صرفه است. مهمتر از آن، RubyGems به توسعه دهندگان اجازه میدهد تا از ویژگیهای غنی استفاده کنند و زحمت نوشتن کد را برای هر ویژگی کاهش دهند.
2. Django
با داشتن 7.8٪ سهم بازار، Django یکی دیگر از فریمورکهای محبوب توسعه وب است. Django برای ساخت اپلیکیشنهای سریع با مهلت زمانی زیاد، محبوب است. Django محبوبترین فریمورکهای پایتون برای توسعه وب است. این اپلیکیشن با رعایت اصول ساده PHP، ایجاد وبسایتهای پیچیده و مبتنی بر دادهها را امکانپذیر میسازد. فریمورک توسعه وب backend انعطافپذیری را برای شرکتها در طول توسعه با ادغام آن با کتابخانههای غنی از ویژگی فراهم میکند. توسعه API سریع و اپلیکیشنهای وب را ممکن میسازد. Django همچنین فریمورکهای برتر توسعه وب برای یادگیری ماشین و استقرار برنامه هوش مصنوعی است. کتابخانههای محاسباتی و قابلیتهای آماری را برای کاربردهای علوم داده ارائه میدهد. از شبکههای اجتماعی گرفته تا سیستمهای مدیریت محتوا، Django مناسب برای ایجاد اپلیکیشنها در مقیاس بزرگ است.
3. Laravel
Laravel به سرعت به انتخاب فریمورک توسعه اپلیکیشنهای وب برای توسعه backend تبدیل میشود. این سیستم بر روی PHP برای ایجاد اپلیکیشنهای وب طراحی شده است. آن یک سینتکس تمیز و ساده ارائه میدهد که به توسعه دهندگان اجازه میدهد بدون هیچ پیچیدگی کد را بنویسند. سیستم مهاجرت دیتابیس Laravel توسعه دهندگان را قادر خواهد ساخت تا به سرعت طرح دیتابیسها را برای اپلیکیشنها به اشتراک بگذارند. پکیجهایی مانند Horizon ، Lumen ، Nova ، Spark و سایر پکیجها یک اکوسیستم قوی برای ایجاد اپلیکیشنهای وب با عملکرد بالا فراهم میکنند. Laravel که در لیست فریمورکهای توسعه وب backend سوم قرار دارد، یک ابزار مدرن با یک کتابخانه صف قدرتمند، مسیریابی، احراز هویت ساده و ORM شگفتانگیز برای ارائه اپلیکیشنها است. منحنی یادگیری لاراول، درک زبان و ایجاد اپلیکیشنها را بدون هیچ مشکلی برای توسعه دهندگان آسانتر میکند. به عنوان مثال به راحتی میتوان طراحی سایت مشابه دیوار را با این فریمورک انجام داد.
4. Spring Boot
Spring Boot فریمورک توسعه محبوب وب برای backend است که با جاوا اسکریپت ایجاد شده است. توسعه دهندگان میتوانند اپلیکیشنهای وب backend با درجه تولید را بنویسند. Spring Boot از ویژگیهای خدمات میکروسرویس است که به شما امکان میدهد لود زیادی از درخواستها از سیستمعاملهای مختلف و دستگاهها رسیدگی شود. این یک فریمورک توسعه اپلیکیشن وب قوی با اکوسیستم بسیار کاربردی است. این یک فریمورکزمحبوب برای ساخت اپلیکیشنهای وب مستقل است که آماده اجرا هستند و توسعه سریع را فراهم میکند. این امکان را برای اضافه کردن وابستگی با سهولت فراهم میکند. Spring Boot اجازه میدهد تا سیستمها و اپلیکیشنهای مبتنی بر JVM قابل حمل و انعطافپذیر ایجاد کنید. این یک فریمورک توسعه نرمافزار محبوب برای شرکت جاوا است. برای پروژههای خاص، Spring Boot دارای یک منحنی یادگیری سادهتر است و چندین آموزش برای کمک به توسعه دهندگان با وابستگی در دسترس است.
5. CakePHP
CakePHP یکی دیگر از فریمورکهای برتر توسعه وب برای backend به توسعه دهندگان امکان میدهد تا اپلیکیشنهای سریع و دارای کدگذاری کمتری بسازند. این یک فریمورک محبوب برای توسعه اپلیکیشنهای شرکت در مقیاس کوچک و بزرگ است. یکپارچه با PHP 7 ، CakePHP با استفاده از خطای بهبود یافته و یک لایه دیتابیس قابل انعطاف، به توسعه دهندگان امکان استفاده سریع از لایههای دیتابیس را میدهد. با تولید سریع کد شرکتها میتوانند به سرعت اپلیکیشنهای وب ایجاد کنند. CakePHP دارای مجوز تحتMIT ، ساخت اپلیکیشنهای تجاری را قادر میسازد. این نرمافزار دارای ابزار داخلی برای اپلیکیشنهای وب قدرتمند و کاربردی است. CakePHP بر روی مدل MVC کار میکند. یکی از موارد جالب در مورد CakePHP به عنوان یک فریمورک توسعه برنامه وب برای backend این است که به توسعه دهندگان این امکان را میدهد تا از کد پروژههای قدیمی استفاده مجدد کنند. این امر موجب صرفه جویی در وقت و هزینه زیادی در شرکتها در ساخت اپلیکیشنها میشود.
نتیجه گیری: چه فریمورکی را باید انتخاب کنید؟
انتخاب بهترین فریمورک توسعه اپلیکیشن وب به نیازهای شما بستگی دارد. با توجه به روندهای اخیر، Ruby on Rails یک فریمورک بسیار با ارزش برای اپلیکیشنهای کوچک است. از طرف دیگر، Django برای ساختن اپلیکیشنهای وب با سطح بالا و مقیاس بزرگ ترجیح داده میشود. قابلیت محاسباتش آن را به بهترین فریمورک برای استقرار مدل یادگیری ماشین تبدیل میکند. به همین ترتیب ، React Native به دلیل قابلیتهای متقابل پلتفرم و قابلیت استفاده مجدد از کد، در حال حاضر فریمورک برتر توسعه وب برای توسعه جلوههای ویژه است.
موضوع: طراحی وبسایت

در بحث پیرامون این مقاله شرکت کنید
ارسال دیدگاه
 طراحی سایت دکوراسیون - ایده هایی برای طراحی سایت دکوراسیون
طراحی سایت دکوراسیون - ایده هایی برای طراحی سایت دکوراسیون
 ساخت اپلیکیشن اندروید و آیفون
ساخت اپلیکیشن اندروید و آیفون
 طراحی سایت فروشگاه لوازم آرایش-راهنمای صفر تا صد تاسیس فروشگاه
طراحی سایت فروشگاه لوازم آرایش-راهنمای صفر تا صد تاسیس فروشگاه
 اهمیت ux در طراحی سایت
اهمیت ux در طراحی سایت

در بحث پیرامون این مقاله شرکت کنید